thebestcpu
Guru
- Messages
- 3,323
- Likes
- 3,071
Hi Puppychew
I took the upper pair of images of he istar hue tests and loaded them into PS on my end. With a cut and paste (and them Layers alignment) I overlayed the PS and Firefox images and both toggled between them and also applied a blend of difference to see how close they were. Any differences were imperceptible to the human eye so I say you have a match.
Note that the text we did has some limitations since the side by side hue test image were not at 100% magnification, they were both at different magnifications, and the process of saving the images on the screen (which are in your monitor color space) and sending them as compressed sRGB images can change this just a bit.
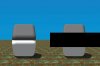
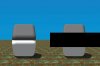
Nevertheless, they were a visual match. Note that your eye will perceive colors differently depending on the surround tones and colors. A field of color surround by white or gray will look different that colors surrounding by black. Just as an example of simple tone differences, the image below demonstrates the "Cornsweet Illusion". On the left, the upper chip and the lower chip have the exact same gray tone. All I did on the right is use the exact same image and place a black band over the middle (you can use you finger over the left one to confirm its the same image). The transition between the two chips creates the illusion that the chips are of a different gray tone (yet they are not).

I got this out of a journal yet could not find the reference. I will try and find it and put in such reference for proper credit if I can find it later.
As far as the second image from Tom Mann. The way to download the image from the web site is to click the image, click again and then again until you have the maximum magnification. Then right click and save the file to your disk (no screen capture involved and same as mine). The image is already in sRGB and the size is 1200 x 1500 pixels. For the experiments to work best it is important to download in this manner.
When you do come across an image with no embedded profile and get the warning message:
- If you chose the working space option, for an RGB image it will use the working space RGB color space as set in Edit > Color Settings
- If you chose assigning a color space, then it will use the one you assign
Note that assigning a color space does nothing but effectively embed that color space with the data. It is not different than if someone gives you an air temperature number yet does not give you a temperature scale to go with it. The temperature data is meaningless without the temperature scale. Similarly, the color data is meaningless without a color scale (color space/profile). So all you are doing is including the color scale so the color management system knows how to interpret the color data properly.
The color space that should be assigned is the color space with which the color data was originally created. In this case is was sRGB. However, if downloaded correctly you would not need to assign a color space.
Hope that helps.
I took the upper pair of images of he istar hue tests and loaded them into PS on my end. With a cut and paste (and them Layers alignment) I overlayed the PS and Firefox images and both toggled between them and also applied a blend of difference to see how close they were. Any differences were imperceptible to the human eye so I say you have a match.
Note that the text we did has some limitations since the side by side hue test image were not at 100% magnification, they were both at different magnifications, and the process of saving the images on the screen (which are in your monitor color space) and sending them as compressed sRGB images can change this just a bit.
Nevertheless, they were a visual match. Note that your eye will perceive colors differently depending on the surround tones and colors. A field of color surround by white or gray will look different that colors surrounding by black. Just as an example of simple tone differences, the image below demonstrates the "Cornsweet Illusion". On the left, the upper chip and the lower chip have the exact same gray tone. All I did on the right is use the exact same image and place a black band over the middle (you can use you finger over the left one to confirm its the same image). The transition between the two chips creates the illusion that the chips are of a different gray tone (yet they are not).

I got this out of a journal yet could not find the reference. I will try and find it and put in such reference for proper credit if I can find it later.
As far as the second image from Tom Mann. The way to download the image from the web site is to click the image, click again and then again until you have the maximum magnification. Then right click and save the file to your disk (no screen capture involved and same as mine). The image is already in sRGB and the size is 1200 x 1500 pixels. For the experiments to work best it is important to download in this manner.
When you do come across an image with no embedded profile and get the warning message:
- If you chose the working space option, for an RGB image it will use the working space RGB color space as set in Edit > Color Settings
- If you chose assigning a color space, then it will use the one you assign
Note that assigning a color space does nothing but effectively embed that color space with the data. It is not different than if someone gives you an air temperature number yet does not give you a temperature scale to go with it. The temperature data is meaningless without the temperature scale. Similarly, the color data is meaningless without a color scale (color space/profile). So all you are doing is including the color scale so the color management system knows how to interpret the color data properly.
The color space that should be assigned is the color space with which the color data was originally created. In this case is was sRGB. However, if downloaded correctly you would not need to assign a color space.
Hope that helps.
Last edited:




