thebestcpu
Guru
- Messages
- 3,211
- Likes
- 2,960
There are several color mode used within Photoshop such as RGB, CMYK, Grayscale, LAB, etc. There is another 3 channel model not explicitly used in file saving yet is available in various places in Photoshop being Luminosity, Hue, and Saturation as used in the Layer Blend modes (not to be confused with the HSB model you see in the Color Picker).
Note that in this mode/model, "Color" is used in this model which is a shortcut representing the combination of "Hue" and "Saturation"
In this particular color mode/model, Luminosity represents the perceived grayscale brightness of the image.
In Photoshop, this Luminosity is simply a weighting of the RGB colors of an image per the following formula:
Luminosity = (0.3 * R) + (0.59 * G) + (0.11 * B) as a grayscale value.
Sometimes in photo restoration work working with the Luminosity component separate from the Color (Hue and Saturation) components can be handy.
Here is a simple way to extract out that Luminosity grayscale value.
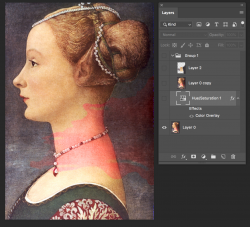
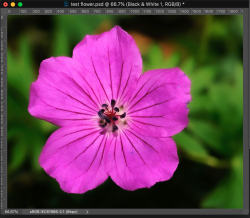
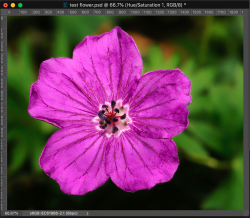
This first image is an sRGB image with a full spectrum at maximum saturation:

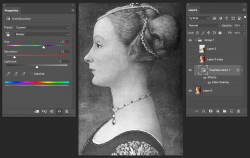
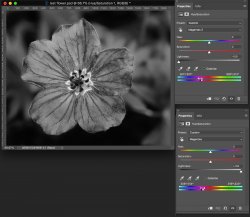
To extract the Luminosity, simply add a Layer Style of Color Overlay, open the Color Overlay Panel, set the blend to Color, and the color component to any grayscale value (I use white because its easy to do).
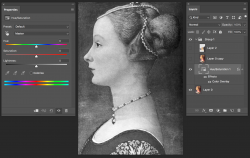
The resulting image is the grayscale Luminosity. Its just that simple:

-----------LESS IMPORTANT DETAILS BELOW---------------
It is a bit more involved than above yet also not as important yet you should be aware.
As it turns out, there are many models for the "perceived Luminosity" of an image that can be the source of many academic discussions.
Closer to the gold standard for perceived Luminosity of a image is the "L" component of the LAB model (which is available in Photoshop)
I also wanted to point out that no matter what RGB color space you are in, Photoshop uses the same formula given above. Since the underlying color numbers are different in each RGB color space, the above described Luminosity result will appear a bit different depending on what Color Space you are using.
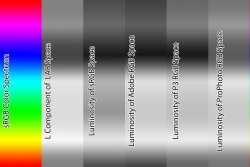
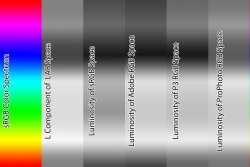
Below is a color chart starting on the left with the same sRGB full spectrum at maximum saturation. Each of the succeeding grayscale images to the right are the same colors converted into different color mode / spaces with the Luminosity extracted i.e. LAB, sRGB, Adobe RGB, PS, ProPhoto RGB

As you can see, they are not the same. It does not make a lot of difference when working within one color space, yet if are trying to duplicate a particular effect, being in a different color space than a given example, will not yield the same result.
Just a simple TIP with some background details.
Note that in this mode/model, "Color" is used in this model which is a shortcut representing the combination of "Hue" and "Saturation"
In this particular color mode/model, Luminosity represents the perceived grayscale brightness of the image.
In Photoshop, this Luminosity is simply a weighting of the RGB colors of an image per the following formula:
Luminosity = (0.3 * R) + (0.59 * G) + (0.11 * B) as a grayscale value.
Sometimes in photo restoration work working with the Luminosity component separate from the Color (Hue and Saturation) components can be handy.
Here is a simple way to extract out that Luminosity grayscale value.
This first image is an sRGB image with a full spectrum at maximum saturation:

To extract the Luminosity, simply add a Layer Style of Color Overlay, open the Color Overlay Panel, set the blend to Color, and the color component to any grayscale value (I use white because its easy to do).
The resulting image is the grayscale Luminosity. Its just that simple:

-----------LESS IMPORTANT DETAILS BELOW---------------
It is a bit more involved than above yet also not as important yet you should be aware.
As it turns out, there are many models for the "perceived Luminosity" of an image that can be the source of many academic discussions.
Closer to the gold standard for perceived Luminosity of a image is the "L" component of the LAB model (which is available in Photoshop)
I also wanted to point out that no matter what RGB color space you are in, Photoshop uses the same formula given above. Since the underlying color numbers are different in each RGB color space, the above described Luminosity result will appear a bit different depending on what Color Space you are using.
Below is a color chart starting on the left with the same sRGB full spectrum at maximum saturation. Each of the succeeding grayscale images to the right are the same colors converted into different color mode / spaces with the Luminosity extracted i.e. LAB, sRGB, Adobe RGB, PS, ProPhoto RGB

As you can see, they are not the same. It does not make a lot of difference when working within one color space, yet if are trying to duplicate a particular effect, being in a different color space than a given example, will not yield the same result.
Just a simple TIP with some background details.
Last edited: