Good day,
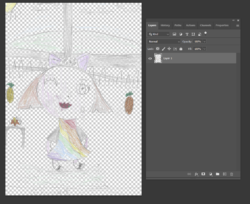
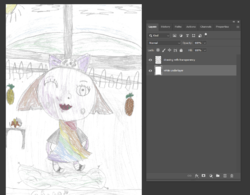
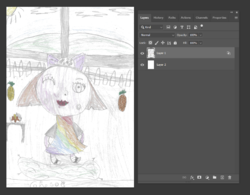
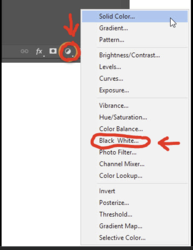
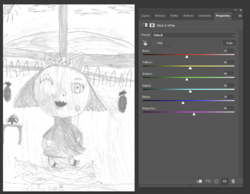
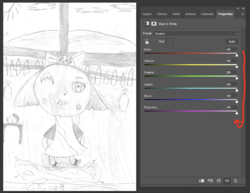
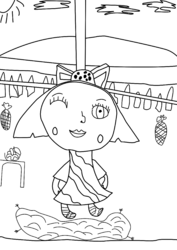
My first question, I am new to photoshop and need some help please. I work with children drawings, and they come in all shapes and sizes, I have a coloured hand sketch, that I made black and white, to clean it up and delete the white back ground.
Is there a way I can have the original coloured sketch come through on the new black and white sketch to basically change the colours back? I hope I am explaining this ok. Not sure if this can be done with layers, or what is the best way to do this.
Many thanks
Maris
My first question, I am new to photoshop and need some help please. I work with children drawings, and they come in all shapes and sizes, I have a coloured hand sketch, that I made black and white, to clean it up and delete the white back ground.
Is there a way I can have the original coloured sketch come through on the new black and white sketch to basically change the colours back? I hope I am explaining this ok. Not sure if this can be done with layers, or what is the best way to do this.
Many thanks
Maris