In a recent free edit request (Remove Hair Strand, posted by Flowers), she liked my edit but asked me to restore the original image vibrancy. I did not make any image adjustments at all, yet when I view my edit in PSG compared to her original post, I see obvious color differences.
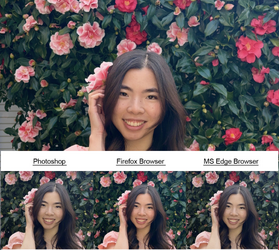
Here's a comparison of screenshots for what I'm seeing in Photoshop, Firefox, and Microsoft Edge browser. These are all the OP's original image, before any edits. The luminosity is identical for all three. But when I isolate the saturation component, Photoshop and Microsoft are identical, but Firefox is noticeably more saturated.
I had this issue years ago and corrected it with settings in Firefox, but it has somehow come back. But before I start tweaking Firefox, I'm not sure which of these images is accurate.
Could somebody please look at the Photoshop and Firefox images here and tell me which one—on your own computer—more closely matches what the OP originally posted?
Thanks
Rich

Here's a comparison of screenshots for what I'm seeing in Photoshop, Firefox, and Microsoft Edge browser. These are all the OP's original image, before any edits. The luminosity is identical for all three. But when I isolate the saturation component, Photoshop and Microsoft are identical, but Firefox is noticeably more saturated.
I had this issue years ago and corrected it with settings in Firefox, but it has somehow come back. But before I start tweaking Firefox, I'm not sure which of these images is accurate.
Could somebody please look at the Photoshop and Firefox images here and tell me which one—on your own computer—more closely matches what the OP originally posted?
Thanks
Rich