ramsforums
New Member
- Messages
- 2
- Likes
- 0
Greetings
I have a Full page graphics image in home page. Currently the
File size =968K
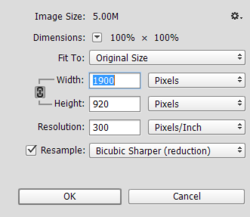
The Image size is as per below

1) What is the actual size of image we should maintain?
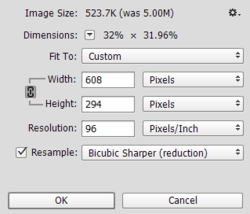
If I change my resolution from 300 Pixels/Inch to 96 Pixels/Inch the image size reduced.

1) What should be the settings to reduce the file size without compromising image dimension(width & height)?
2) What is the actual image width and height for full size Home page design?
Thank you
I have a Full page graphics image in home page. Currently the
File size =968K
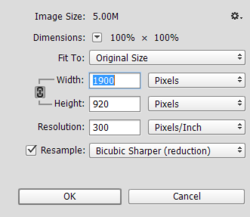
The Image size is as per below

1) What is the actual size of image we should maintain?
Some Examples (as of original writing)
Here are some examples of bigger corporation websites using full screen background images:
1400 x 875 –1.6 ratio– Patagonia
1920 x 1080 –1.78 ratio– General Motors
1920 x 1165 –1.65 ratio– Zara Clothing
Here are a few full width, partial height implementations:
2560 x 1707 –1.5 ratio– Burberry
1800 wide — Burger King
1600 wide — Nike
1440 wide — Adidas
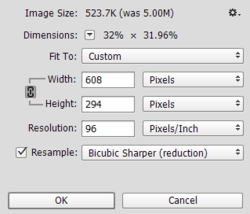
If I change my resolution from 300 Pixels/Inch to 96 Pixels/Inch the image size reduced.

1) What should be the settings to reduce the file size without compromising image dimension(width & height)?
2) What is the actual image width and height for full size Home page design?
Thank you
