Hi there,
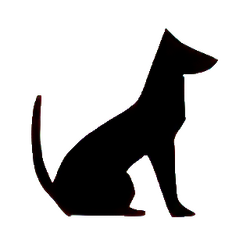
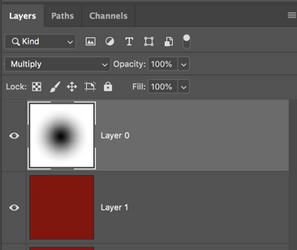
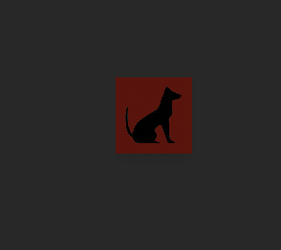
My question is: How can I make the white (and light grey) borders of a cut-out of a low res clip-art image transparent instead of white?
I've looked at several tutorials that I thought that might have a solution for this, but they all seem to suggest using masking, smoothing, feathering etc.
And that doesn't seem to work well for lo-res clip-art.
So what (I think) I am looking for is a way to have the near-white pixels to become almost completely transparent blacks, and the greys gradually less transparent blacks.
That would be the best solution to approach this, wouldn't it?
TIA!

My question is: How can I make the white (and light grey) borders of a cut-out of a low res clip-art image transparent instead of white?
I've looked at several tutorials that I thought that might have a solution for this, but they all seem to suggest using masking, smoothing, feathering etc.
And that doesn't seem to work well for lo-res clip-art.
So what (I think) I am looking for is a way to have the near-white pixels to become almost completely transparent blacks, and the greys gradually less transparent blacks.
That would be the best solution to approach this, wouldn't it?
TIA!