dineshtendulkar
Well-Known Member
- Messages
- 52
- Likes
- 9
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
What do you mean? Please explain.but the image i shared has a more curve in the bottom portion
if you see from the top to the bottom in the image i shared , where the black shade ends, it has more depth and it creates a effect that the metal bends much till the end...What do you mean? Please explain.
A PSD file won't help here. We are dealing with multiple effects.The first example and your second example are different.can i get the psd file plz
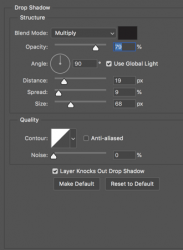
Ok............this is just a matter of adjusting the gradient until it looks right to you.if you see from the top to the bottom in the image i shared , where the black shade ends, it has more depth and it creates a effect that the metal bends much till the end...














I don't know what you mean by "plastic effect". Please explain.please include that plastic effect also...







Yeah.........I'm not seeing the difference between metal and plastic. I'm not sure what to tell you here.he second image i shared is also having watch dial marker, but it is not metallic, it looks like plastic
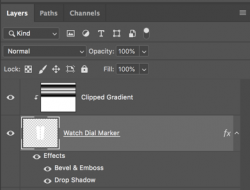
Not quite! I see where you used a gradient overlay in the layer style instead of a clipped gradient layer. Glad you found it!I followed what you said, i get almost 75% result






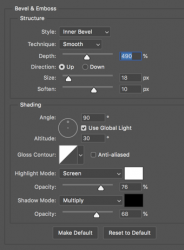
Proper lighting is always what makes 2D objects appear 3D.What i should do to add more depth and looks like a real 3D?



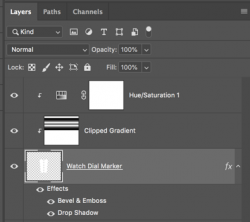
Yep..................I suspect you used the layer style for the gradient effect on the markers. Adding a H&S layer wont work...............try using a color overlay in the layer style.Also I tried to add a Hue Saturation layer to change the colour as you described, but it is not working?
