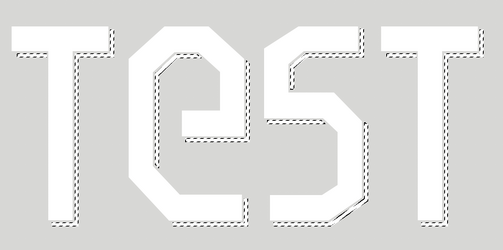
I the got liverpool font. The font comes out in one color.

I want certain elements to be a different color but i can't seem to change the outside elements color.
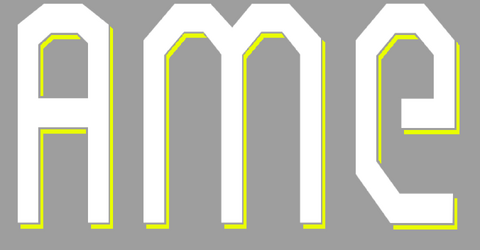
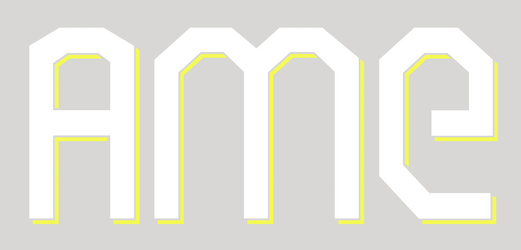
I want the main font color white and elements (drop shadow) need to be yellow like my sample below. I cant figure it out! Any help would be appreciated!


I want certain elements to be a different color but i can't seem to change the outside elements color.
I want the main font color white and elements (drop shadow) need to be yellow like my sample below. I cant figure it out! Any help would be appreciated!