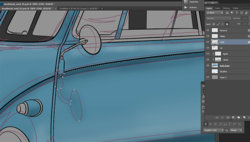
so...now that the base lines are done...I make a bunch of paths that are all closed and they represent the hilite and shadow lines.

Here's the paths

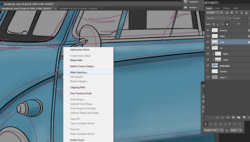
Then I just stroke those paths at 2 pixels on a layer above my lineart. I do this so I can see them, when we get into the render I will show you how to make selections using paths. I actually render to those selections.

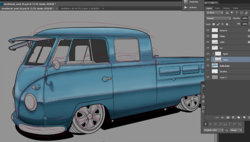
and now here's the flat body base added and a little background tone. I find it easier to render with a colored background. For some reason the solid white background is very stark to me.

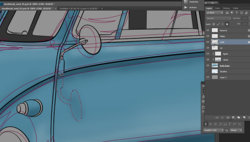
Here's the paths

Then I just stroke those paths at 2 pixels on a layer above my lineart. I do this so I can see them, when we get into the render I will show you how to make selections using paths. I actually render to those selections.

and now here's the flat body base added and a little background tone. I find it easier to render with a colored background. For some reason the solid white background is very stark to me.