Alexandria
Well-Known Member
- Messages
- 114
- Likes
- 8
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!








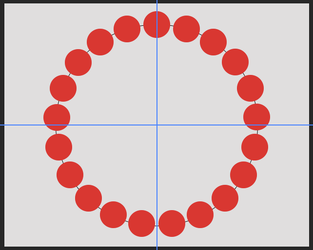
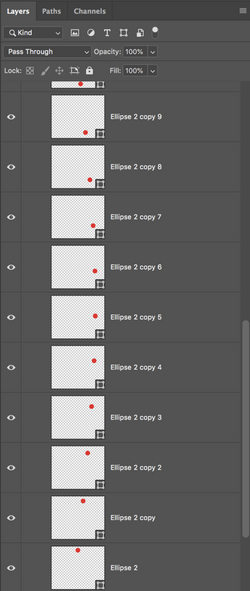
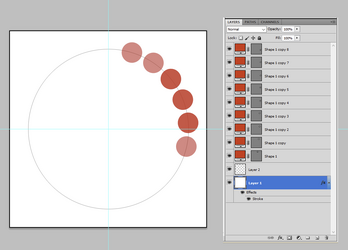
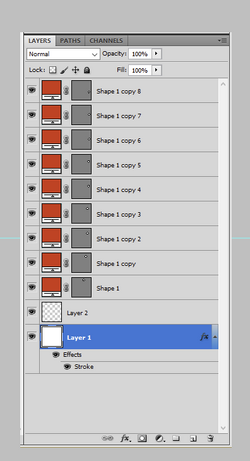
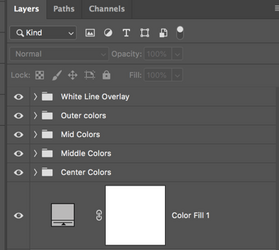
Not sure where the vector mask(s) entered the equation??? There should be no need for them.............unless it's what your Ps version adds to a shape layer??Important: after you duplicate the layer, unclick the vector mask so that the mask is not active.
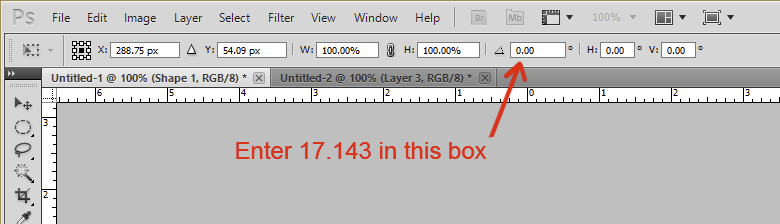
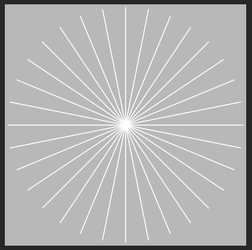
These steps should not be needed. After you copy and move the second shape layer, select the Move Tool and then depress the shift + Alt/Option + Control/Command keys and hit the T key 19 times in a row!!!Keep repeating the process: copy the shape to a new layer; unclick the vector mask; go to Edit>Transform>Again.
Not sure where the vector mask(s) entered the equation??? There should be no need for them.............unless it's what your Ps version adds to a shape layer??
These steps should not be needed. After you copy and move the second shape layer, select the Move Tool and then depress the shift + Alt/Option + Control/Command keys and hit the T key 19 times in a row!!!



You're very welcome. I hoped the video was easier than trying a written step by step. Glad it was helpful.This is absolutely awesome, thank you very much ... especially that video
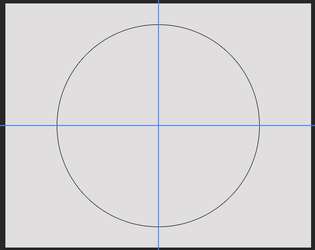
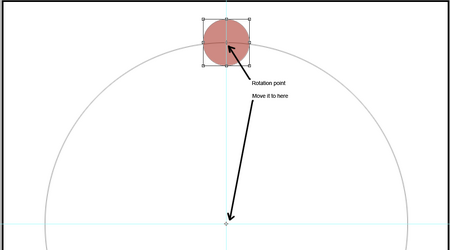
Absolutely and yes, was much easier than "understanding the written version" for me. One more question, is the rotation point meant to be "pixel-perfectly" in the center of the circle? Because it didn't "snap" to guides (?)You're very welcome. I hoped the video was easier than trying a written step by step. Glad it was helpful.
One more question, is the rotation point meant to be "pixel-perfectly" in the center of the circle? Because it didn't "snap" to guides (?)
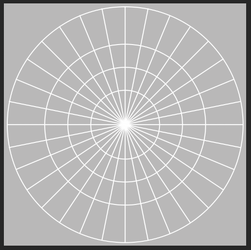
Ok....I agree with Rich. The only thing you can do to improve accuracy of placement is to zoom in as far as you can go. Move the rotation point to the center, then zoom in as close as you can. Re-position as needed.One more question, is the rotation point meant to be "pixel-perfectly" in the center of the circle? Because it didn't "snap" to guides (?)
Nope, not on that circle .... but I do have one that probably calls for "scientifically-accurate engineering" or at least "some serious calculations", just not sure as to how far this is for a "Math Forum" or a "PS Forum" (as usual, with replaceable smart objects). Definitely going to tackle it, but anyway,scientifically-accurate engineering
Good to know, tythey specifically mentioned that the rotation point will not snap to anything when you move it


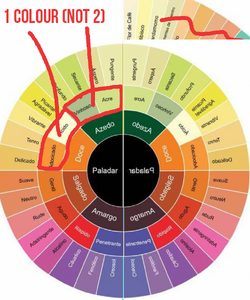
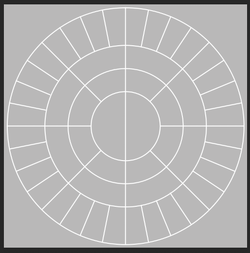
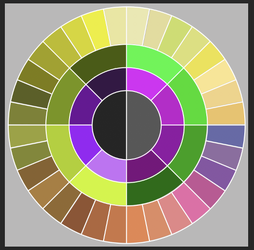
This type of graph will have to be approached differently than you would with the simple rotation of shapes using step and repeat. You will have to use the Pen Tool to make the initial sections so they will not be shape layers. Save the path and fill with a base color. The outer color ring is the most difficult (11.25º rotation), but the two inner color rings are simple 45º rotations. Smart objects can be used, but it's just as easy to use a clipping mask for each color. It's just as easily editable.but I do have one that probably calls for "scientifically-accurate engineering" or at least "some serious calculations", just not sure as to how far this is for a "Math Forum" or a "PS Forum" (as usual, with replaceable smart objects). Definitely going to tackle it, but anyway,






Please explain what a "HUD" is..........Heads up display? I've heard of gaming huds!Yes, I mean maybe the mesh clothing, these "Huds" are used for,........it comes with said "Hud".
You mean something like this??is a "thick knit" or a "lace" material, so I have to fill the "spaces" with that texture.


Still not sure what a hud is, but if you are making a circular graphic depicting all the color options of one fabric or a dress, this will still work fairly easy. No shape layers.I make a 3D mesh of a dress, instead of colouring the dress 40 times and packaging 40 dresses, it comes with said "Hud".