OK... see if the attached example is sufficiently convincing.
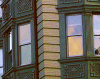
Attached is a photo of a building that I took through the tinted windshield of my car on a gray overcast day. Having seeing the building in bright sunlight, I knew it had much more interesting colors and shadowing, so I attempted to bring this out in the shot I took under the bad lighting conditions by fairly agressive post processing. This involved increasing the local contrast, vibrance, saturation, and a final color correction step. This is the 1st frame of the attached GIF animation.
Next, for the purpose of comparison, I re-saved the original JPG at a quality = 7 setting and performed *exactly* the same post processing steps on this "slightly" degraded version of the image. A comparison of the two results is shown in the attached GIF animation. Note: the in-forum preview of the GIF won't show the animation. Important note: You have to right click on the in-forum preview and to open the full resolution version in its own window or tab, and then wait for the full file to load and start to animate. Also, FYI, the original was about 4000 pixels horizontally, but I cropped it down to around 1200 px so the forum uploading software would accept it and it wouldn't take even longer to download the entire file.
If the above demo doesn't convince your colleague, there are plenty of similar demos available on the web, the major difference being that for most of these, multiple re-saves at moderate quality factors were performed, versus the single re-save (but substantial post processing) in my demo. Here are some links to other demos of the loss of quality:
http://masteryournikon.com/2013/01/18/dont-save-a-jpeg-file-twice/
http://www.google.com/imgres?imgurl...QVcKrGInp-QHp7YbICw&tbm=isch&ved=0CFAQMygpMCk
(10 re-saves at Q=90% as described here:
http://www.dpreview.com/forums/post/33551084_
http://www.google.com/imgres?imgurl...QVcKrGInp-QHp7YbICw&tbm=isch&ved=0CHgQMyhRMFE (various numbers of re-saves)
http://www.coxrail.com/scanning/Scan-JPG-multi-saves.htm (10 re-saves, but he compared different programs)
General articles of JPG compression artifacts:
https://en.wikipedia.org/wiki/Compression_artifact
http://www.webdesignerdepot.com/2010/03/techniques-for-squeezing-images-for-all-they’re-worth/
HTH,
Tom M
PS - Let me reiterate a couple of comments I made twice before, saying it a bit differently this time: The optimal trade-off between compression induced artifacts and saving money simply can not be made in any intelligent way if your organization can't say how the saved images are likely to be used. If they are not likely to be further processed, you probably can accept a Q of 7 or 8, but if they are likely to be post processed and quality is important I would never intentionally corrupt my images by this amount. Also, if you really want to drive your colleague up the wall, have him read the following articles on the effect of inevitable "bit rot" on JPGs, noting that the only ways around this is to store your images in uncompressed form or use more advanced file systems:
http://arstechnica.com/information-...-and-atomic-cows-inside-next-gen-filesystems/
http://www.techtimes.com/articles/3...t-and-digital-dark-age-but-dont-panic-yet.htm
http://www.slideshare.net/hakbailey/whs-talk-201404web (great little summary of good practices)
Examples of the effects of bit rot on JPGs:
http://www.google.com/imgres?imgurl...RVbHeLonj-QHemKOAAw&tbm=isch&ved=0CC4QMygRMBE
http://www.google.com/imgres?imgurl...RVbHeLonj-QHemKOAAw&tbm=isch&ved=0CEcQMyggMCA
http://www.google.com/imgres?imgurl...RVbHeLonj-QHemKOAAw&tbm=isch&ved=0CEoQMygjMCM
http://www.google.com/imgres?imgurl...RD4Kw-AHxqLD4DQ&tbm=isch&ved=0CCIQMygeMB44yAE