photoshopy
New Member
- Messages
- 2
- Likes
- 0
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
Thanks! One more thing, what about that color? Green in first button, do you see that it has some kind of shape inside it? How it's that done?New layer filled with off white i used a grey colour, new layer rounded rectangular tool made the button shape, rad set at 50%.
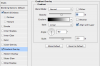
Drop shadow applied in normal blend mode just play with the sliders to get the look you need, applied a dropped shadow used white.
New layer same as before only make it smaller and place inside original button shape, bevel and emboss inner bevel with gloss contour set to cove deep all on a smooth setting.
Another new layer i painted in the white highlight and shadow with a slight blur.
Looking at it now i noticed i forgot the top dark shadow, my bad - same application as the bottom white one.