Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
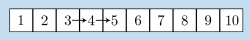
What is the best way to draw this row?
- Thread starter hurzz
- Start date
- Messages
- 23,872
- Likes
- 13,629
Hello.
Well...............if I'm being totally honest with you............this was rather challenging to "perfectly" re-create this graphic!!!
I started by measuring using the Ruler Tool.
I then went to Grid Calculator and entered the measurements I wanted.

This of course gave me the dimensions of the cells I wanted to create.
I then created a grid cell 142px x 142px using the Rectangle Tool.
I added a 4px stroke on the outside of the cell.

I then just duplicated these cells (Cmd/Cntrl + J) and moved them into place with the Move Tool.

Once done with the cells, I placed them in a group.
I then moved on the the numbers using the Type Tool. Please don't ask me what font the numbers are in, I basically cheated/created them so I can't tell you what the exact font is.
I typed the number, then centered it by making a selection from the corresponding cell (Cmd/Cntrl + click the layers thumbnail) and using the horizontal and vertical alignment icons in the Move Tools tools option bar. (Cmd/Cntrl + D to deselect)

I then used the Custom Shape Tool to create the arrows...............they are not exact..............but close enough.

Layers panel.

I realize this was brief..........but you only asked for advice. I also think there may be a much easier way to do this.................but this works for me because I love the ability to edit everything if needed.
Well...............if I'm being totally honest with you............this was rather challenging to "perfectly" re-create this graphic!!!
I started by measuring using the Ruler Tool.
I then went to Grid Calculator and entered the measurements I wanted.

This of course gave me the dimensions of the cells I wanted to create.
I then created a grid cell 142px x 142px using the Rectangle Tool.
I added a 4px stroke on the outside of the cell.
I then just duplicated these cells (Cmd/Cntrl + J) and moved them into place with the Move Tool.
Once done with the cells, I placed them in a group.
I then moved on the the numbers using the Type Tool. Please don't ask me what font the numbers are in, I basically cheated/created them so I can't tell you what the exact font is.
I typed the number, then centered it by making a selection from the corresponding cell (Cmd/Cntrl + click the layers thumbnail) and using the horizontal and vertical alignment icons in the Move Tools tools option bar. (Cmd/Cntrl + D to deselect)
I then used the Custom Shape Tool to create the arrows...............they are not exact..............but close enough.
Layers panel.

I realize this was brief..........but you only asked for advice. I also think there may be a much easier way to do this.................but this works for me because I love the ability to edit everything if needed.
hawkeye
Guru
- Messages
- 2,377
- Likes
- 1,113
Make a square with the rec. marque tool on an empty layer then stroke it. Select it. Hold alt+ctl+t to get transform. Move it across and align it properly (hold shift to help align). Hit enter when it's in place.
Now click ctl+alt+shift+T as many times as you need to complete the pattern.
Now click ctl+alt+shift+T as many times as you need to complete the pattern.
For your information, there is a very precise and especially very fast solution: the Photoshop scripting languages (AppleScript, VBScript and especially Javascript). This solution is not within the reach of a beginner, but you should know that it exists and that it can be a wonderful tool for a job like yours. You can test it by following these steps:
- copy and paste this code in your notepad (less than 100 lines),
- save it with the extension .JSX (Javascript) wherever you want,
- Run it from Photoshop (File. ..Scripts ... Browse ...). Photoshop will work alone.
Excuse my poor English if you do not understand some details or words.
- copy and paste this code in your notepad (less than 100 lines),
- save it with the extension .JSX (Javascript) wherever you want,
- Run it from Photoshop (File. ..Scripts ... Browse ...). Photoshop will work alone.
Excuse my poor English if you do not understand some details or words.
Code:
#target photoshop // MAC Finder ou WINDOWS Explorer : double click
app.bringToFront(); // Photoshop foreground
// User's preferences must probably be changed
var ruleUnit = app.preferences.rulerUnits;
var typeUnit = app.preferences.typeUnits;
app.preferences.rulerUnits = Units.POINTS;
app.preferences.typeUnits = TypeUnits.POINTS;
// Variable & Constant declaration
const BLACK = new SolidColor(); // Color of the font is black
BLACK.rgb.hexValue = '000000';
main();
app.preferences.rulerUnits = ruleUnit;
app.preferences.typeUnits = typeUnit;
function main() {
var docRef = documents.add (1618,268,72,"Grid",NewDocumentMode.RGB,DocumentFill.WHITE);
for (var i = 0;i < 10;i++) {
var square = app.activeDocument;
var x1 = 65 + i*150;
var y1 = 60;
var x2 = x1+150;
var y2 = y1 + 150;
square.selection.select([ [x1,y1], [x2,y1], [x2,y2], [x1,y2] ]);
stroke();
square.selection.deselect()
}
for (var i = 0;i < 10;i++) {
var artLayerRef = app.activeDocument.artLayers.add();
artLayerRef.kind = LayerKind.TEXT;
var textItemRef = artLayerRef.textItem;
textItemRef.contents = i+1;
textItemRef.TextType = TextType.PARAGRAPHTEXT;
textItemRef.color = BLACK;
textItemRef.font = "BodoniMT"; // BodoniMT-Bold
textItemRef.size = 95;
textItemRef.justification=Justification.CENTER;
posX = 141 + i * 150;
posY = 160;
var locText = new Array(posX, posY);
textItemRef.position = locText;
}
docRef.flatten();
var docArrow = documents.add (96,34,72,"Arrow",NewDocumentMode.RGB,DocumentFill.TRANSPARENT);
var a= Array(0, 20);
var b = Array(73,20);
var c = Array(63, 33);
var d = Array(96, 17);
var e = Array(63,0);
var f = Array(73, 14);
var g = Array(0, 14);
var myRegion = Array(a, b, c, d,e,f,g);
docArrow.selection.select(myRegion);
docArrow.selection.fill(BLACK);
docArrow.selection.selectAll();
docArrow.selection.copy();
docArrow.close(SaveOptions.DONOTSAVECHANGES);
docRef.paste();
var docArrow1 = docRef.activeLayer;
docRef.paste();
docArrow1.translate(-295,0);
var docArrow2 = docRef.activeLayer;
docArrow2.translate(-140,0);
docRef.flatten();
}
// =======================================================
function stroke() {
var idStrk = charIDToTypeID( "Strk" );
var desc13 = new ActionDescriptor();
var idWdth = charIDToTypeID( "Wdth" );
desc13.putInteger( idWdth, 3 );
var idLctn = charIDToTypeID( "Lctn" );
var idStrL = charIDToTypeID( "StrL" );
var idInsd = charIDToTypeID( "Insd" );
desc13.putEnumerated( idLctn, idStrL, idInsd );
var idOpct = charIDToTypeID( "Opct" );
var idPrc = charIDToTypeID( "#Prc" );
desc13.putUnitDouble( idOpct, idPrc, 100.000000 );
var idMd = charIDToTypeID( "Md " );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc13.putEnumerated( idMd, idBlnM, idNrml );
var idClr = charIDToTypeID( "Clr " );
var desc14 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc14.putDouble( idRd, 0.000000 );
var idGrn = charIDToTypeID( "Grn " );
desc14.putDouble( idGrn, 0.000000 );
var idBl = charIDToTypeID( "Bl " );
desc14.putDouble( idBl, 0.000000 );
var idRGBC = charIDToTypeID( "RGBC" );
desc13.putObject( idClr, idRGBC, desc14 );
executeAction( idStrk, desc13, DialogModes.NO );
}@Dormeur74 it seems like a WONDERFUL fit for my job!
Using these scripts, how would you vary the numbers inside the cells and save each image as a PNG?
So I would end up with hundreds of PNG files, in each:
first image: numbers goes from 1 to 10
second image: numbers goes from 2 to 11
...
i-th image: numbers goes from i to i+9
Thank you very much for this bright idea!
Using these scripts, how would you vary the numbers inside the cells and save each image as a PNG?
So I would end up with hundreds of PNG files, in each:
first image: numbers goes from 1 to 10
second image: numbers goes from 2 to 11
...
i-th image: numbers goes from i to i+9
Thank you very much for this bright idea!
I have no experience in photoshop, but I do got experience with programming languages!For your information, there is a very precise and especially very fast solution: the Photoshop scripting languages (AppleScript, VBScript and especially Javascript). This solution is not within the reach of a beginner, but you should know that it exists and that it can be a wonderful tool for a job like yours.
hawkeye
Guru
- Messages
- 2,377
- Likes
- 1,113
I told you how to make the squares, no scripting required. And even provided a video showing how easily it's done.
Numbers inside the squares can be altered using Variables and Data Sets.
But if you're new to Photoshop you have a pretty steep learning curve to climb.
Numbers inside the squares can be altered using Variables and Data Sets.
But if you're new to Photoshop you have a pretty steep learning curve to climb.
i-th image: numbers goes from i to i+9
It is not difficult to modify this script, but I want to be sure of the algorithm you need.
The script can ask the user to declare a value for "i" first, then creates i .PNG files from 1..10 to i..i+9 in a subfolder. Do you agree with this algorithm.
Question : are the arrows always at the same place ?
I do agree! The arrows are always at the same place.It is not difficult to modify this script, but I want to be sure of the algorithm you need.
The script can ask the user to declare a value for "i" first, then creates i .PNG files from 1..10 to i..i+9 in a subfolder. Do you agree with this algorithm.
Question : are the arrows always at the same place ?
The template of the graphic in this post is just one of several templates that I'll create for math teaching purposes. The numbers that appears in each template are going to vary in a wide range in order to create hundreds of different images.Why would you use scripting for built in functions?
There are so many simple ways to do the same thing, you could even use a paint brush to make the squares.
I give up...
Currently I'm using the tips you've gave me in this post combined with variables and datasets, just as you said! Thank you for that
But I saw in @Dormeur74 suggestion a way to automate the creation of several other templates, the varying of the numbers and the creation of the PNG files. I find it very promising for my purposes, and that's why I'd like the explore the use of scripts so I can learn if it's the best fit for me!
Try this version (8 seconds per file). If you need explanations, it will be a pleasure.
Do not loose you time on the stroke() function, it was generated by the Photoshop script listener.
Do not loose you time on the stroke() function, it was generated by the Photoshop script listener.
Code:
#target photoshop // MAC Finder ou WINDOWS Explorer : double click
app.bringToFront(); // Photoshop foreground
// User's preferences must probably be changed
var ruleUnit = app.preferences.rulerUnits;
var typeUnit = app.preferences.typeUnits;
app.preferences.rulerUnits = Units.POINTS;
app.preferences.typeUnits = TypeUnits.POINTS;
// Variable declaration
const BLACK = new SolidColor(); // Color of the font is black
BLACK.rgb.hexValue = '000000';
var saveFolder = Folder(File($.fileName).path + "/save");
if (!saveFolder.exists) saveFolder.create();
var pngSaveOptions = new PNGSaveOptions();
pngSaveOptions.interlaced = false; // Not interlaced
pngSaveOptions.compression=0; // without compression)
var step = -1;
main();
alert("Your files were saved in the folder [" + saveFolder + "]");
app.preferences.rulerUnits = ruleUnit;
app.preferences.typeUnits = typeUnit;
function main() {
loop = prompt("How many rows do you want to create?", "");
if (loop === null){return;} // Cancel
for (k=0;k<loop;k++) {
step+=1;
var docRef = documents.add (1618,268,72,"Grid",NewDocumentMode.RGB,DocumentFill.WHITE);
for (var i = 0;i < 10;i++) {
var square = app.activeDocument;
var x1 = 65 + i*150;
var y1 = 60;
var x2 = x1+150;
var y2 = y1 + 150;
square.selection.select([ [x1,y1], [x2,y1], [x2,y2], [x1,y2] ]);
stroke();
square.selection.deselect()
}
for (var i = 0;i < 10;i++) {
var artLayerRef = app.activeDocument.artLayers.add();
artLayerRef.kind = LayerKind.TEXT;
var textItemRef = artLayerRef.textItem;
textItemRef.contents = i+1+step;
textItemRef.TextType = TextType.PARAGRAPHTEXT;
textItemRef.color = BLACK;
textItemRef.font = "BodoniMT"; // BodoniMT-Bold
textItemRef.size = 95;
textItemRef.justification=Justification.CENTER;
posX = 141 + i * 150;
posY = 160;
var locText = new Array(posX, posY);
textItemRef.position = locText;
}
docRef.flatten();
var docArrow = documents.add (96,34,72,"Arrow",NewDocumentMode.RGB,DocumentFill.TRANSPARENT);
var a= Array(0, 20);
var b = Array(73,20);
var c = Array(63, 33);
var d = Array(96, 17);
var e = Array(63,0);
var f = Array(73, 14);
var g = Array(0, 14);
var myRegion = Array(a, b, c, d,e,f,g);
docArrow.selection.select(myRegion);
docArrow.selection.fill(BLACK);
docArrow.selection.selectAll();
docArrow.selection.copy();
docArrow.close(SaveOptions.DONOTSAVECHANGES);
docRef.paste();
var docArrow1 = docRef.activeLayer;
docRef.paste();
docArrow1.translate(-295,0);
var docArrow2 = docRef.activeLayer;
docArrow2.translate(-140,0);
docRef.flatten();
var saveFile = File(saveFolder + "/" + "row" + k + ".png");
docRef.saveAs(saveFile, pngSaveOptions);
docRef.close(SaveOptions.DONOTSAVECHANGES);
}
}
// =======================================================
function stroke() {
var idStrk = charIDToTypeID( "Strk" );
var desc13 = new ActionDescriptor();
var idWdth = charIDToTypeID( "Wdth" );
desc13.putInteger( idWdth, 3 );
var idLctn = charIDToTypeID( "Lctn" );
var idStrL = charIDToTypeID( "StrL" );
var idInsd = charIDToTypeID( "Insd" );
desc13.putEnumerated( idLctn, idStrL, idInsd );
var idOpct = charIDToTypeID( "Opct" );
var idPrc = charIDToTypeID( "#Prc" );
desc13.putUnitDouble( idOpct, idPrc, 100.000000 );
var idMd = charIDToTypeID( "Md " );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc13.putEnumerated( idMd, idBlnM, idNrml );
var idClr = charIDToTypeID( "Clr " );
var desc14 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc14.putDouble( idRd, 0.000000 );
var idGrn = charIDToTypeID( "Grn " );
desc14.putDouble( idGrn, 0.000000 );
var idBl = charIDToTypeID( "Bl " );
desc14.putDouble( idBl, 0.000000 );
var idRGBC = charIDToTypeID( "RGBC" );
desc13.putObject( idClr, idRGBC, desc14 );
executeAction( idStrk, desc13, DialogModes.NO );
}
