Hi
@iconca
I think we are covering a wide range of issues and a good number of them are mostly due to a number of factors already mentioned:
- any edge that has aliasing
- any edge with partial transparency
- viewing at non 100% magnification
- viewing with application other than Photoshop
- zooming on your monitor
- seeing illusions (perceived yet not really there)
- not using Photoshop for viewing
Here are a few more
- Only viewing at power of 2 factors in magnification (e.g. 200%, 400%, 800%, with Nearest Neighbor interpolation (non power of two can cause interpolation issues)
- Viewing on a website that has prescaled the image (Photoshop Gurus website images are not necessarily at 100% magniication)
- Using too low a resolution
- Any change in color space (can happen between different applications)
- not working with a calibrated and profiled monitor
- viewing with a non-color managed application
- Any non 100% zoom that does not use "Nearest neighbor" interpolation (many don't)
- How your particular eye-brain combination perceives things.
To eliminate most of the issues above, we need to focus on one issue at a time and make sure we are not introducing false/non-real anomalies/artifacts with any of the above factors.
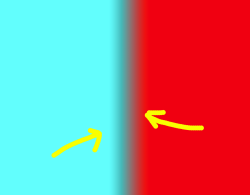
So to focus on one issue you said was a practical issue was a soft brush painting with a highly saturated color over a base Layer of another saturated color. As it turns out the red to cyan casa is one that displays the issue the most and will go through that with you here. If you want to cover other cases, that is fine yet let's get this one out of the way.
This is a lot more detail than I would normally supply yet I guessing from your posts you want the nitty gritty. I suggest that for the images below of interest, click on the image and download onto your computer and view in Photoshop at 100% to avoid other anomalies/artifacts. The images of the line are all 1500 wide and 1000 tall so should display nicely at 100% (no zooming).
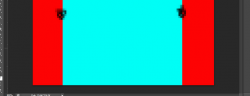
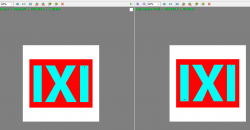
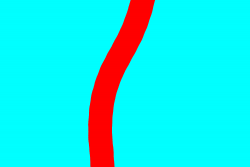
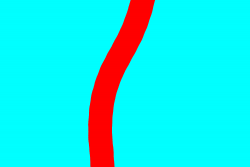
Here is the cyan background with the a 200 pixel line at 15% hardness running through the cyan background

It does appear to have the darker transition and as I will show you it should the way PS creates it.
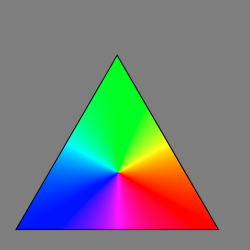
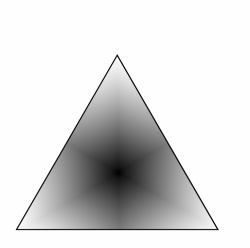
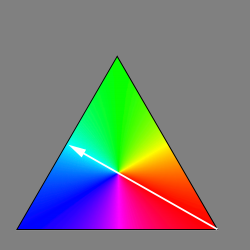
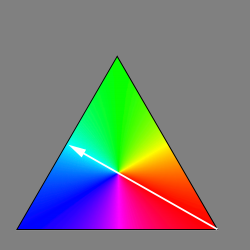
First here is the fully saturated triangle of colors showing the colors that are traversed going from red to cyan.

Note that this indicates that it does not cross any other colors going from red to cyan (this is not the case for many other transitions in this triangle. The image below shows just the hue of the line and background that confirms there are not other colors in the transition:

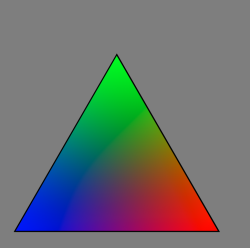
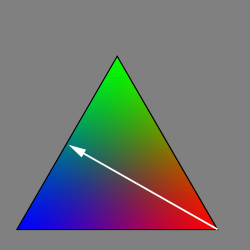
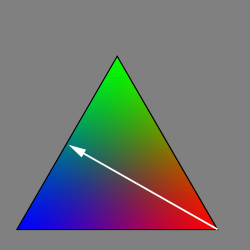
Following is the Color Triangle showing the actual color and saturation that the transition with traverse:

As you go from red to cyan the saturation goes to zero.
This too is confirmed by showing the saturation map of the line image. You can also see that when drawing the line the it is a series of dots formed by the brush settings that I used.

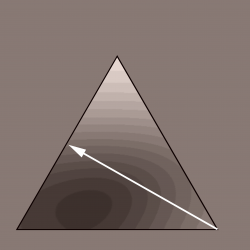
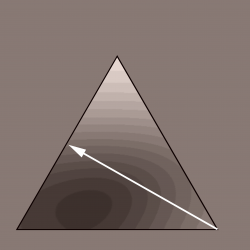
The last and most important is the luminosity. Luminosity as the eye perceives it is best interpreted by the L channel in Lab space. So the triangle below shows the luminosity with a posterization filter so you can see the bands of luminiosity. Not that going from red to cyan drops in luminosity before it picks up again going over to Cyan. This is one of the key factors that you see of the "shadow."

And finally, here is the Lab Space luminosity of the line itself. Very clearly you can see the drop in luminosity in the transition:

So depending on your starting and ending color your mileage may vary on how much shadow and how much alternate color content.
Bottom line, that is the way that PS does the partial transparency transition in RGB mode.
If you have a specific issue that is not caused by above (i.e. a different issue), I suggest you start another post since this thread is really focused on this partially transparent transistion.
Hope this helps
John Wheeler