Ok Here goes I have never done a tutorial like this before I usually record videos lol so Good luck lol.
Step 1 create a new document slightly larger than what you want your button to be
go to the shape tool and select rounded rectangle and draw out your button shape Does not matter what colour at this stage..
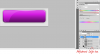
right click the button layer in the layers panel and select blending add a drop shadow if you like and then select gradient overlay.
Img1

Note how it goes from dark to the colour you want your button to be.
Step 2
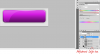
Select the pen tool and and check the option create shape layer. Draw what you would think would be a highlight making sure you have no style selected and your colour is white. This is harder than it sounds for realistic results. And repeat this step for every highlight you only can do 1 at a tme for best results on there own layer. Then adjust the layer opacity so that it looks like highlights and not just white patches. these can be from very low opacities to quite high depending on highlight
image 2

I then tend to create a group at this stage as that is the button done.
Step 3 add a hue saturation adjustment layer so you can easily come back at any time and change the button to any colour you like in the future
image 3

Step 4
Choose your font and type your text for the Button I like to do it in white but that is your choice and I like to add a bevel and emboss using the same steps as step 1 under blending options just select bevel and emboss I will not give you settings as it will be different depending on button size and text size.
image 4

And that is your button done The final product looks like this (depending on your hue saturation adjutment layer of course)