Hi,
I just popped in to ask a question if I may?
A friend is rebuilding a Lathe and would like to replace the control panel / dial indicator graphics.
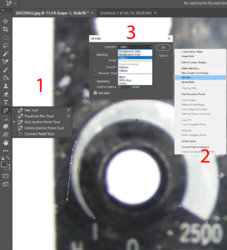
I have attached a photo of the original panel below.

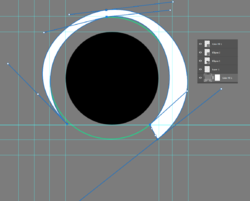
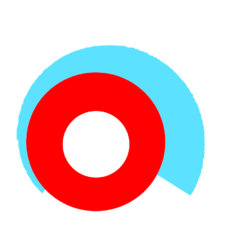
The issue I am having is with reproducing the curved tapered graphic around the RPM speed control dial (shown Bottom Left in the Panel Picture) which indicates MIN and MAX Speed.
The closest I could get was to draw out a rectangle and then taper it at one end using the perspective tool. Then I use Filter->Distort->Polar Coordinates to curve the shape.
But it's not right and doesn't look right. The center of the shape isn't round, it ends up offset and looks more like a comma and the edges of the shape are rough and distorted so it seems that's not the way to do it correctly.
I have spent a couple of hours on google trying to find a tutorial or examples to follow but I seem to end up with more results for Illustrator than anything.
I am hoping someone here can help point me in the right direction.
Many thanks!
I just popped in to ask a question if I may?
A friend is rebuilding a Lathe and would like to replace the control panel / dial indicator graphics.
I have attached a photo of the original panel below.

The issue I am having is with reproducing the curved tapered graphic around the RPM speed control dial (shown Bottom Left in the Panel Picture) which indicates MIN and MAX Speed.
The closest I could get was to draw out a rectangle and then taper it at one end using the perspective tool. Then I use Filter->Distort->Polar Coordinates to curve the shape.
But it's not right and doesn't look right. The center of the shape isn't round, it ends up offset and looks more like a comma and the edges of the shape are rough and distorted so it seems that's not the way to do it correctly.
I have spent a couple of hours on google trying to find a tutorial or examples to follow but I seem to end up with more results for Illustrator than anything.
I am hoping someone here can help point me in the right direction.
Many thanks!