Hello
I am trying to create a Gothic Arch in Photoshop.
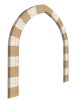
Here are some examples of arches:


And here is my rendition of the above arch:

I am mainly concerned with getting the Voussoir (A voussoir is a wedge-shaped element, typically a stone used in building an arch) at correct distances from each other.
Also, I would like to move it in Perspective toward the Right, so for a visitors to the site , it would appear to be looking from an angle.
Is there an easier way of creating such arches in photoshop, especially the perspective part.
I have used the Perspective Transform tool, but i am not satisfied with the result, it squishes one side of the arch and makes it thinner to the one facing.
I am trying to create a Gothic Arch in Photoshop.
Here are some examples of arches:


And here is my rendition of the above arch:

I am mainly concerned with getting the Voussoir (A voussoir is a wedge-shaped element, typically a stone used in building an arch) at correct distances from each other.
Also, I would like to move it in Perspective toward the Right, so for a visitors to the site , it would appear to be looking from an angle.
Is there an easier way of creating such arches in photoshop, especially the perspective part.
I have used the Perspective Transform tool, but i am not satisfied with the result, it squishes one side of the arch and makes it thinner to the one facing.