gautamz07
Power User
- Messages
- 338
- Likes
- 73
Hey guys , i'am not sure if my title is right LOL .
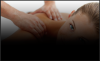
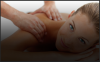
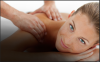
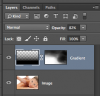
Please have a look at the below image :

see those 3 images that have a orinange-gish effect , how was that effect created ? i know this is something really simple . but i just need to make it look professional , so just wanted to know whats the best way to do it ?
if somebody can just tell me a few things i could try , i'll go and try it and be back ! .
Thank you.
Gautam .
Please have a look at the below image :
see those 3 images that have a orinange-gish effect , how was that effect created ? i know this is something really simple . but i just need to make it look professional , so just wanted to know whats the best way to do it ?
if somebody can just tell me a few things i could try , i'll go and try it and be back ! .
Thank you.
Gautam .