i just would like to write inside a hollow selection (or path).
to make the issue unambiguous in order to eliminate useless answers, enclosed more details.
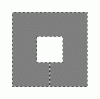
i make a square selection using the marquee tool, then i subtract from the selection a small square within the first selection (i.e., the small square does not intersect the edges of the bigger square). this gives me a square doughnut.
from the selection i make a new path. using the text tool, i would like to write (have text) within the selected area (i.e. on the doughnut itself).
apparently, it is applicable to write within a long a path, or within a (not hollow) polygon.
any resolution?
to make the issue unambiguous in order to eliminate useless answers, enclosed more details.
i make a square selection using the marquee tool, then i subtract from the selection a small square within the first selection (i.e., the small square does not intersect the edges of the bigger square). this gives me a square doughnut.
from the selection i make a new path. using the text tool, i would like to write (have text) within the selected area (i.e. on the doughnut itself).
apparently, it is applicable to write within a long a path, or within a (not hollow) polygon.
any resolution?