Hi all.
I'm no newbie to Photoshop but today I came across something that annoyed me as it should be easy, but I just can't seem to make it work.
Ok, so let's say I have a load of text - lorem ipsum x 200 words - and I want to put that text in a shape and have it fill the shape.
Now, I know that I can make a path and click within it with the text tool to fill that path. However, I want to fill a shape that has a complex hole in the middle of it, which I want the text to flow around and past.
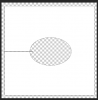
For example, let's say that I need to fill the area marked in green in the image below with text, leaving the white areas (there is also a white border) clear.
I have made a path but when I use the type tool it just fills in the rectangle and ignores the central area.
Any ideas?

I'm no newbie to Photoshop but today I came across something that annoyed me as it should be easy, but I just can't seem to make it work.
Ok, so let's say I have a load of text - lorem ipsum x 200 words - and I want to put that text in a shape and have it fill the shape.
Now, I know that I can make a path and click within it with the text tool to fill that path. However, I want to fill a shape that has a complex hole in the middle of it, which I want the text to flow around and past.
For example, let's say that I need to fill the area marked in green in the image below with text, leaving the white areas (there is also a white border) clear.
I have made a path but when I use the type tool it just fills in the rectangle and ignores the central area.
Any ideas?