MonyetGuru
Member
- Messages
- 6
- Likes
- 0
I saw this logo design

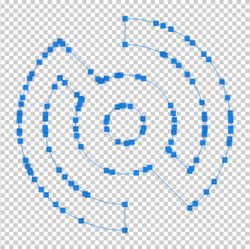
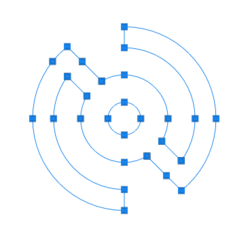
My skill is really limited and Im looking forward to improve it. After several failed attempts of trying to recreate it finally i gave up. So how do you make that exact style in photoshop?
In my failed attempt i used that substract shape in layer options, how far did i miss? Thanks in advance!

My skill is really limited and Im looking forward to improve it. After several failed attempts of trying to recreate it finally i gave up. So how do you make that exact style in photoshop?
In my failed attempt i used that substract shape in layer options, how far did i miss? Thanks in advance!