Hi
@ana101
This seems to be very similar to having puzzle pieces of an image and you want to select and move them to any location and rotation that you want. This can be accomplished by several techniques such as
- Each puzzle piece is cut out of the oriignal image to their own Layer (similar to what
@IamSam posted
- Each puzzle piece could be the whole image with the puzzle piece being the Layer Mask
-Each puzzle piece could be the whole image with the puzzle piece being a Vector Mask
- and it can also be each pizzle piece is a clipping Mask (two Layers) with the Lower Layer being the Puzzle Piece Shape and the Upper Layer (clipped to the Lower Layer) is the whole image. For this to work these two Layers of the Clipping Mask also need to be linked to each other
Assuming you are talking about the last version using Clipping Masks (not a Clipping Path which is totally different) then the images below show the Layer Structure to Make that work
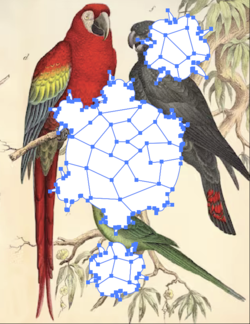
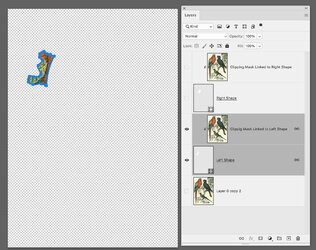
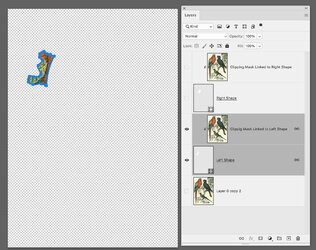
This first image shows the whole image with two adjacent shapes (puzzle pieces) and the puzzle pieces selected. Each of these puzzle pieces is its own Shape Layer:

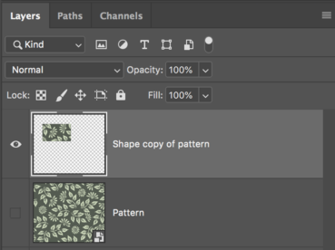
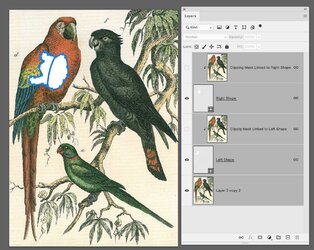
The bottom Layer is only there so that you an see the whole image relative to those two puzzle pieces. Now I am showing the enable Layers for the Left Shape which are the first next two Layers that are clipped to each other making the Left Shape Layer the mask for the whole clipped image above it. Not from the Layer those tow Layers are linked to each other (the chain symbol). That linking is done by selecting both Layers of the clipping Mask and using the Layer > Link Layers command.

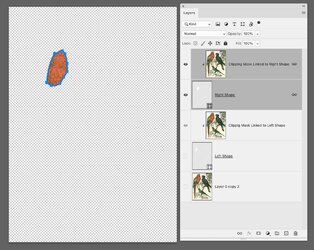
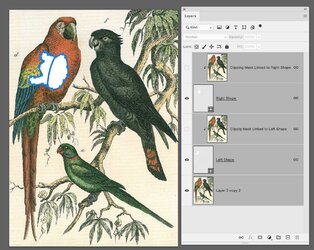
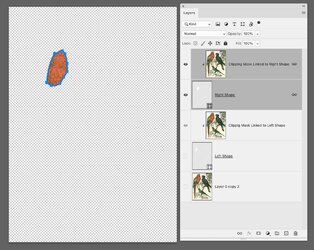
I am now showing the Top Two Layers (Clipping Mask) that are also linked to each other.

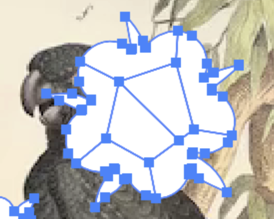
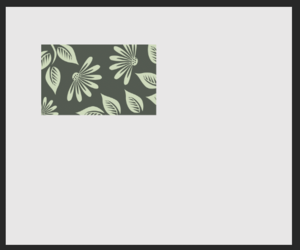
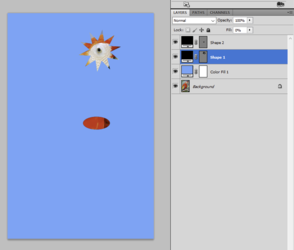
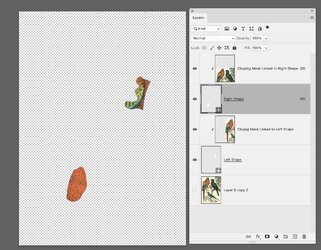
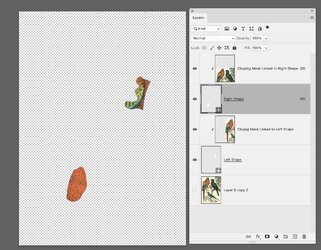
With the above Layer setup, I can select a Shape Layer (puzzle piece) and move it or rotate it to anywhere on the image which I believe is your desired objective as shown in the image below. I just move each shape Layer individuatlly to whereever I want that piece to be.

I hope this explanation is helpful to you and that of course is if I understand what your are trying to do.
John Wheeler
PS, you can click on the iamges above to get a large size version for better readability.