I am having problems getting snap to grid to work when creating vector paths.
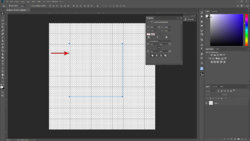
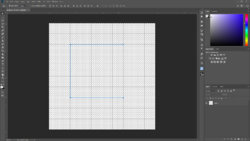
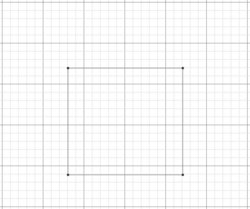
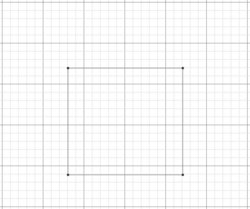
I have attached a screen dump that shows the problem.

For the test image, I created a canvas 100mm x 100mm with a resolution of 10 pix/mm.
The grid size is set to 10mm with subdivisions every 2mm.
I then tried to draw a rectangle aligned to the grid.
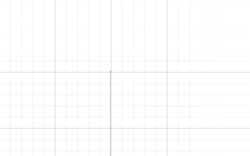
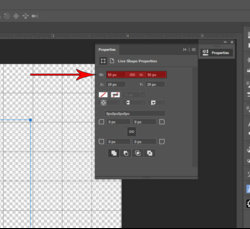
As you can see from the attached screen dump, the rectangle is not exactly aligned to the grid.
The only way I can align it is by turning off 'Snap To Grid'.
What am I doing wrong?
'Snap Vector Tools and Transforms to Pixel Grid' is enabled in Preferences.
I have attached a screen dump that shows the problem.

For the test image, I created a canvas 100mm x 100mm with a resolution of 10 pix/mm.
The grid size is set to 10mm with subdivisions every 2mm.
I then tried to draw a rectangle aligned to the grid.
As you can see from the attached screen dump, the rectangle is not exactly aligned to the grid.
The only way I can align it is by turning off 'Snap To Grid'.
What am I doing wrong?
'Snap Vector Tools and Transforms to Pixel Grid' is enabled in Preferences.