ClipClapCat
Member
- Messages
- 5
- Likes
- 0
Okay, so I don't know if this is in the right section or not, so feel free to move it appropriately.
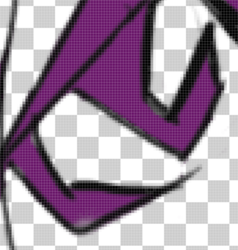
Okay, so the issue is that colors (only tested black tho) lose opacity or strength when I disable the bottom layer. Here's what I mean:
This is in Krita (another drawing program):
(with background = looks as expected)

(no background = no change in opacity of the lines)

Photoshop CS6
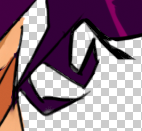
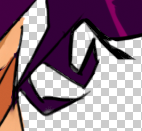
(with background = looks as expected)

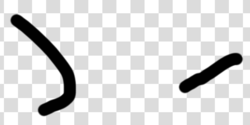
(without background = totally off, color is missing)

Does anyone know why this happens and is there a solution or workaround?
Okay, so the issue is that colors (only tested black tho) lose opacity or strength when I disable the bottom layer. Here's what I mean:
This is in Krita (another drawing program):
(with background = looks as expected)

(no background = no change in opacity of the lines)

Photoshop CS6
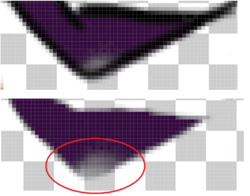
(with background = looks as expected)

(without background = totally off, color is missing)

Does anyone know why this happens and is there a solution or workaround?