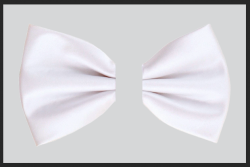
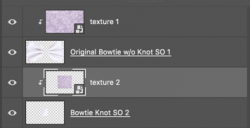
I am trying to do a mockup of a dog bow tie. I have copied the main layer so I have 3 layers of the bow tie and then selected the part of the bow tie I want to change in each layer. I have attached an image.
Now I have my problems. I know I need to do a displacement map for each layer and then save as smart object.
So what I am looking for is a tutorial somewhere online for making a product mockup with multiple smart objects where each object requires a displacement map. Then having the smart object on top with the design to go on the product.
I have hunted and hunted online. I have found thousand to do t-shirts, etc. I have gone through Udemy, Skillshare, Lynda, and YouTube.
Can anyone here point me in the right direction where I can find such a tutorial?
Jill

Now I have my problems. I know I need to do a displacement map for each layer and then save as smart object.
So what I am looking for is a tutorial somewhere online for making a product mockup with multiple smart objects where each object requires a displacement map. Then having the smart object on top with the design to go on the product.
I have hunted and hunted online. I have found thousand to do t-shirts, etc. I have gone through Udemy, Skillshare, Lynda, and YouTube.
Can anyone here point me in the right direction where I can find such a tutorial?
Jill