Hello, I am new to Photoshop! I have watched a few tutorials and such online to get a grip on how to use some tools. Recently I have been messing with some neon graphics in Photoshop and need help with an annoying subject. I use four modes when making a neon looking graphic, these are: Color Overlay, Drop Shadow, Inner Glow, and Outer Glow. The problem I am having is that when I have multiple neon graphics in an area close to each other (such as words or words and icons, or anything else) the glow can get horribly bright, blindingly bright. I know you can move layers above or below, but it doesnt help much if there are multiple graphics, because then there are too many graphics to move layers above or below. I looked online already but didn't have much help for my problem.
To Restate: My problem is my image effects interacting with other effects on other objects, that make a unwanted bright blinding light, and want to know if there is any way possible to make an icon ignore another so that the lights / glow don't collide and make it too bright.
Thanks, Supbro.
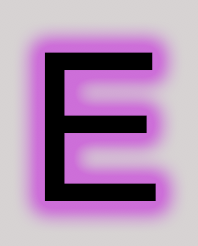
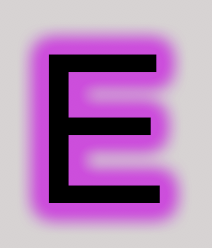
Example:

you can see that the "S" on the right is brighter because the left S is above it, so the light is making the right "S" appear brighter, I would like (if possible) to make these layers ignore each other so they both have the same glow and effects without conflicting.
(sorry for any typos, am very annoyed from this lighting issue)
To Restate: My problem is my image effects interacting with other effects on other objects, that make a unwanted bright blinding light, and want to know if there is any way possible to make an icon ignore another so that the lights / glow don't collide and make it too bright.
Thanks, Supbro.
Example:

you can see that the "S" on the right is brighter because the left S is above it, so the light is making the right "S" appear brighter, I would like (if possible) to make these layers ignore each other so they both have the same glow and effects without conflicting.
(sorry for any typos, am very annoyed from this lighting issue)