webmasterone
New Member
- Messages
- 3
- Likes
- 0
first of all, i'm newbie to photoshop, i'm still learning to use it, so, please, be patient.
I'm italian, and i use Photoshop CC 2017, so please also sorry for the not too correct english
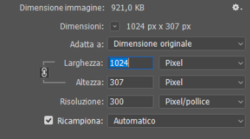
I've a picture 1024x307 px
i would like to have it as a background, and set upon it many "display" (polygon shape) as you can see in this image:

they should appear as little smart display, hexagonal in shape, floating in the air, wich show a product icon
So i made some exagon (shape / polygon / exagon), making than as effect to the layer: trace / internal shadow / internal flare / external flare / external shadow)
my result was this:

and the result i had putting it upon the background image was:

I don't understand why exagons are so low resolution, pixeled....

and the same for the images i putted into the exagons....
but yet also the starting image (yhe one i give you the link) is litte (littler than mine) and esagons are more or less the same dimension of mine... but that exagons are pretty cool....
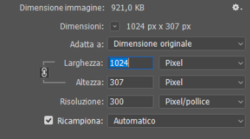
this is my image properties:

Can anyone one give me a little help on how to proceed , and have a better result ?
eventually also some suggestion on how to make these exagon displays in a better and realistic way ?
they should appear as little smart 3d exagonal dispaly, floating, with product icon inside
I'm italian, and i use Photoshop CC 2017, so please also sorry for the not too correct english
I've a picture 1024x307 px
i would like to have it as a background, and set upon it many "display" (polygon shape) as you can see in this image:

they should appear as little smart display, hexagonal in shape, floating in the air, wich show a product icon
So i made some exagon (shape / polygon / exagon), making than as effect to the layer: trace / internal shadow / internal flare / external flare / external shadow)
my result was this:

and the result i had putting it upon the background image was:

I don't understand why exagons are so low resolution, pixeled....

and the same for the images i putted into the exagons....
but yet also the starting image (yhe one i give you the link) is litte (littler than mine) and esagons are more or less the same dimension of mine... but that exagons are pretty cool....
this is my image properties:

Can anyone one give me a little help on how to proceed , and have a better result ?
eventually also some suggestion on how to make these exagon displays in a better and realistic way ?
they should appear as little smart 3d exagonal dispaly, floating, with product icon inside