- Messages
- 23,889
- Likes
- 13,633
Over the years, the matter of painting brick walls white has come up often. A quick search shows that there are not many tutorials on painting brick walls white. I personally have a hard time with turning brick white!
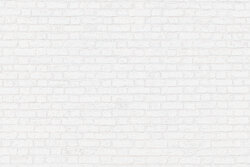
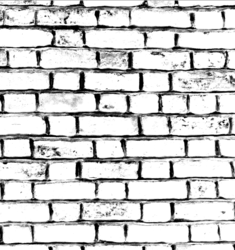
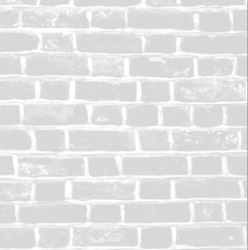
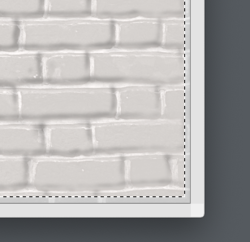
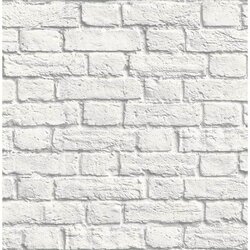
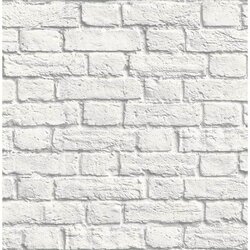
These are actual images of brick walls painted white..........with paint!




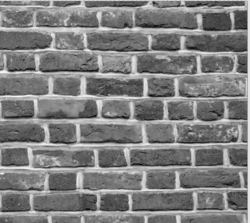
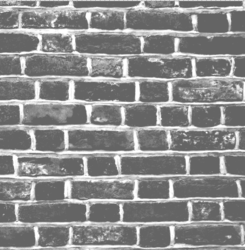
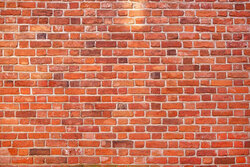
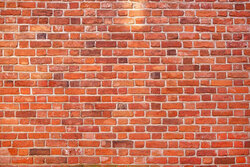
Here is a sample Red Brick Wall.

I would like to see how everyone would make this sample wall look as though it were painted white!
Please be as descriptive as you can with any explanations! Thanks!
This might help others in the future with the task and serve as a great reference for those seeking out the technique!
These are actual images of brick walls painted white..........with paint!




Here is a sample Red Brick Wall.

I would like to see how everyone would make this sample wall look as though it were painted white!
Please be as descriptive as you can with any explanations! Thanks!
This might help others in the future with the task and serve as a great reference for those seeking out the technique!