Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Page division
- Thread starter gautamz07
- Start date
- Messages
- 23,889
- Likes
- 13,633
As far as the shape is concerned and since you claim to know how to use the Pen Tool, this is how you make the shape.
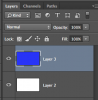
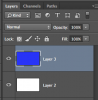
Create two layers...
The top layer blue and the bottom layer white.

Notice that the blue layer is selected/highlighted.
Using the Pen Tool set to path, create a curvy path....

When done with the path, right click and select "make a selection", click OK.
It will now look like this....

Then hit Shift + Control/Command + I to invert the selection.
It will now look like this.....

Now hit delete and then hit Command/Control + D to deselect....

Create two layers...
The top layer blue and the bottom layer white.

Notice that the blue layer is selected/highlighted.
Using the Pen Tool set to path, create a curvy path....

When done with the path, right click and select "make a selection", click OK.
It will now look like this....

Then hit Shift + Control/Command + I to invert the selection.
It will now look like this.....

Now hit delete and then hit Command/Control + D to deselect....

Last edited:
gautamz07
Power User
- Messages
- 338
- Likes
- 73
gautamz07
Power User
- Messages
- 338
- Likes
- 73
Actually Iam , any kind of an effect will do , need not be very complecated , it need not look too good also , just an effect for the sake of an effect . BTW , Iam , i have just posted a new thread called "subtle effect" , pls check it out when your free , and give me your inputs , Thank s for your time and help.
Gautam .
Gautam .
dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
As for the fx on the background image..
You can use a duplicate/rasterized image copy of the text and apply a horizontal motion blur to it.
As for the wavy lines, you can create it yourself or use google to find a source vector image. And do what I outlined in the other thread you posted.
You can use a duplicate/rasterized image copy of the text and apply a horizontal motion blur to it.
As for the wavy lines, you can create it yourself or use google to find a source vector image. And do what I outlined in the other thread you posted.
dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
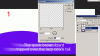
Like this...

The effect is applied on the rasterized text copy positioned below the original text layer.
I had to apply the effect a few times to get a good blur I like (CTRL+F) after which I transformed/stretch the blur and lowered the layer opacity.
Not as close as what you have in your sample. Maybe its because the text was all caps..... (looks like it tho)... but its a start....
the key is the motion blur filter.....

The effect is applied on the rasterized text copy positioned below the original text layer.
I had to apply the effect a few times to get a good blur I like (CTRL+F) after which I transformed/stretch the blur and lowered the layer opacity.
Not as close as what you have in your sample. Maybe its because the text was all caps..... (looks like it tho)... but its a start....
the key is the motion blur filter.....
dv8_fx
Retired Administrator
- Messages
- 13,760
- Likes
- 4,789
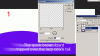
Yes... create a duplicate of the text layer and rasterize it. Move below the un-rasterized text layer...
or simply click/select the original text layer below and rasterize that.... same result, your choice. Difference is there's no need to re-label the layer for easy identification. .... .....
.....
or simply click/select the original text layer below and rasterize that.... same result, your choice. Difference is there's no need to re-label the layer for easy identification. ....
 .....
.....Vignesh Vicky
New Member
- Messages
- 3
- Likes
- 0
Thank you for your share, it was very helpful to us.


