ramsforums
New Member
- Messages
- 2
- Likes
- 0
Greetings Gurus 
Recently I have requested one of my friend to design a website for a non profit charitable organization. My friend developed using html and bootstrap. He delivered the website. I found the website is loading slow.
The website has full page image with slider in homepage. All together 3 images which can be changed by using slider. The image size, resolution may be the issue.
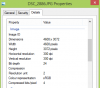
Please refer to the below image for image size details

My friend is sick now and hospitalised. So it is not a good time for me to ask his help to modify images. I have photo shop. I need your help or share some links so that I can do it myself. Here are the area I need help.
1) As per the image, all image sizes are 1900 x 920 pixels. The resolutions are 300 and 72 dpi. Given the current Desktop/Laptop Displays resolution and cellular phone, what resolution I should save, what should be the size?
2) If I need higher resolution (as one of my image is 72 dpi) Can I simply increase the resolution to higher resolution in Photoshop? The images are natural agricultural farm.
3) How do I reduce the file size without affecting the image dimensions (width x height)? Any guidance? Tutorial links? Appreciate
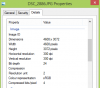
4) I would like to replace one image s2.jpg with another image which I took using my Digital Camera. The replacement image size details as follows

What should I do in Photoshop to optimize the image?
Thank you and appreciate your inputs
Recently I have requested one of my friend to design a website for a non profit charitable organization. My friend developed using html and bootstrap. He delivered the website. I found the website is loading slow.
The website has full page image with slider in homepage. All together 3 images which can be changed by using slider. The image size, resolution may be the issue.
Please refer to the below image for image size details

My friend is sick now and hospitalised. So it is not a good time for me to ask his help to modify images. I have photo shop. I need your help or share some links so that I can do it myself. Here are the area I need help.
1) As per the image, all image sizes are 1900 x 920 pixels. The resolutions are 300 and 72 dpi. Given the current Desktop/Laptop Displays resolution and cellular phone, what resolution I should save, what should be the size?
2) If I need higher resolution (as one of my image is 72 dpi) Can I simply increase the resolution to higher resolution in Photoshop? The images are natural agricultural farm.
3) How do I reduce the file size without affecting the image dimensions (width x height)? Any guidance? Tutorial links? Appreciate
4) I would like to replace one image s2.jpg with another image which I took using my Digital Camera. The replacement image size details as follows

What should I do in Photoshop to optimize the image?
Thank you and appreciate your inputs
