Hello , first of all Iam very new to photoshop and to be honest I am planing to only use Photoshop to make wallpapers. And right now I feel that there is not alot of eyefinitywallpapers (5750*1080) that I feel that I enjoy so I was thinking I could put 3 images together and maybe add some nice blur effect so its not just 3 images together cause even I can do that just by selecting 3 different wallpapers  If anyone would be so kind to help me out how to do this(and maybe even how to do some cool effects on images) please be precise since as I mentioned I am very new to this
If anyone would be so kind to help me out how to do this(and maybe even how to do some cool effects on images) please be precise since as I mentioned I am very new to this 
Photoshop Gurus Forum
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Need help to make an eyefinity wallpaper
- Messages
- 23,906
- Likes
- 13,636
Hi bear021 and welcome to the forum.
I believe that when you say blur, you actually mean blend or fade the images together.
There are hundreds of already existing tutorials on the effect.
Take a look here: https://www.google.com/#q=Photoshop+How+to+fade+two+images+together
Once you learn to fade two images together, then add the third.
Here are some threads on the subject:
https://www.photoshopgurus.com/forum/photoshop-newbies/43841-need-help-recreating-look.html
https://www.photoshopgurus.com/foru...ase-teach-us.html?highlight=fade+three+images
https://www.photoshopgurus.com/foru...ferent-sides.html?highlight=fade+three+images
I believe that when you say blur, you actually mean blend or fade the images together.
There are hundreds of already existing tutorials on the effect.
Take a look here: https://www.google.com/#q=Photoshop+How+to+fade+two+images+together
Once you learn to fade two images together, then add the third.
Here are some threads on the subject:
https://www.photoshopgurus.com/forum/photoshop-newbies/43841-need-help-recreating-look.html
https://www.photoshopgurus.com/foru...ase-teach-us.html?highlight=fade+three+images
https://www.photoshopgurus.com/foru...ferent-sides.html?highlight=fade+three+images
Tom Mann
Guru
- Messages
- 7,222
- Likes
- 4,343
IMHO, the most sensational wallpapers for multi-monitor setups are done either by panoramic photography of a real scene (Google "panoramic stitching software"), or by compositing several lower resolution stock images into a single large pixel count fantasy scene. There have been quite a few threads that discuss the techniques needed for the latter in our "showcase" forum. As you have discovered, considerable skill, experience, and attention to detail is needed to produce a composite that is convincing (ie, that doesn't look like an amateur's attempt at a composite). I'm sorry to say, but simple, fade-in-fade-out attempts to put several stock images on one canvas just doesn't cut it in my book.
Tom M
Tom M
- Messages
- 23,906
- Likes
- 13,636
Tom, I have to agree with you there.
In an attempt to locate a tutorial on creating triple monitor eyefinity wallpapers, the only ones I could find were using fades with masks for blending with web based or stock images. One was fairly good, but the instruction was so bad that even I could barely follow what the presenter was demonstrating!
In an image search for eyefinity wallpapers, the most stunning were the panoramas!
In an attempt to locate a tutorial on creating triple monitor eyefinity wallpapers, the only ones I could find were using fades with masks for blending with web based or stock images. One was fairly good, but the instruction was so bad that even I could barely follow what the presenter was demonstrating!
In an image search for eyefinity wallpapers, the most stunning were the panoramas!
Hi bear021 and welcome to the forum.
I believe that when you say blur, you actually mean blend or fade the images together.
There are hundreds of already existing tutorials on the effect.
Take a look here:
Once you learn to fade two images together, then add the third.
thanks , Yeah exactly I mean fade
Anyway.. After that file just drag 3 images into it, put the one in the middle highest in the layers, cut out the edges of the middle pic and paste them again and drag them out on the sides and merge layer with the middle picture, then add vector mask and "just use" gradiant. Wish it was that simple for me
Okey I hear yaIMHO, the most sensational wallpapers for multi-monitor setups are done either by panoramic photography of a real scene (Google "panoramic stitching software"), or by compositing several lower resolution stock images into a single large pixel count fantasy scene. There have been quite a few threads that discuss the techniques needed for the latter in our "showcase" forum. As you have discovered, considerable skill, experience, and attention to detail is needed to produce a composite that is convincing (ie, that doesn't look like an amateur's attempt at a composite). I'm sorry to say, but simple, fade-in-fade-out attempts to put several stock images on one canvas just doesn't cut it in my book.
Tom M
- Messages
- 23,906
- Likes
- 13,636
bear - I know the tutorial you speak of, it's this one: http://www.youtube.com/watch?v=z8hh50fixZc
This guy is using incorrect Ps terminology and is very confusing. He's not that well informed on Ps techniques. At about 5:22 in the tut he attempts to explain how he is extending (stretching) the center image (master chief?). The reason for doing this is so you don't have the transparency grid showing through when you apply the gradient to the layer mask(s) (not vector) later.
In the tutorial, at 6:37, he merges the master chief layer with the two extension/stretched layers.............but not the two outer images. He does not explain this........could this be where your going wrong?
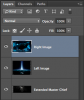
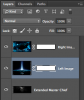
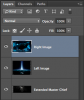
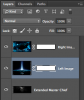
Center or Master Chief layer...

right extension layer turned on........

left extension layer turned on.......

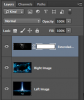
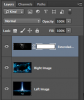
When merging, you want to highlight these three layers only and merge.........

This guy is using incorrect Ps terminology and is very confusing. He's not that well informed on Ps techniques. At about 5:22 in the tut he attempts to explain how he is extending (stretching) the center image (master chief?). The reason for doing this is so you don't have the transparency grid showing through when you apply the gradient to the layer mask(s) (not vector) later.
In the tutorial, at 6:37, he merges the master chief layer with the two extension/stretched layers.............but not the two outer images. He does not explain this........could this be where your going wrong?
Center or Master Chief layer...
right extension layer turned on........
left extension layer turned on.......
When merging, you want to highlight these three layers only and merge.........

Last edited:
- Messages
- 23,906
- Likes
- 13,636
Another thing I will cover later.....I have to run to work for now.........is that he really gets confusing when he wrongly instructs you to duplicate the extended and merged 'master chief layer'! I'm certain that this could also be causing your problems. I will explain later!
Last edited:
alright ! looking forward to itAnother thing I will cover later.....I have to run to work for now.........is that he really gets confusing when he wrongly instructs you to duplicate the extended and merged 'master chief layer'! I'm certain that this could also be causing your problems. I will explain later!
And yes that is the tutorial Iam speaking of
Since he is selecting HDTV and I do not have that option when I make the file, what type of file should I create instead? Basically after I merged the layers I should just reate a layer mask (not vector as this person in the video says?) and then gradient?
- Messages
- 23,906
- Likes
- 13,636
What version of Photoshop are you using?bear said:Since he is selecting HDTV and I do not have that option when I make the file, what type of file should I create instead?
I'm not sure where your hearing him say vector mask? At 6:45 he states that he's going to apply a layer mask. He never says vector mask.bear said:Basically after I merged the layers I should just create a layer mask (not vector as this person in the video says?) and then gradient?
- Messages
- 23,906
- Likes
- 13,636
There are two ways to accomplish the fade effect.
Number one.
Step 1.
Place the Extended Master Chief layer on top of the left and right images.

Step 2.
Add a layer mask to the Extended Master Chief layer.

Step 3.
Select your Gradient Tool.
Open the gradient editor and choose the Foreground to Transparent preset.
Make sure your foreground color is set to back.
Step 4.
Select the layer mask on the Extended Master Chief layer.
On the left side with your Gradient Tool, hold down the shift key, and make short strokes moving from left to right.
EXAMPLE: In the following image, start at the blue arrow and make your short strokes in the direction of the white arrow, you may need to slightly move your stating point to the right (red arrows) just a little, remember to hold down the shift key the entire time.

Continue until your fade looks something like this…….

Step 6.
Next, on the same layer mask! Repeat step 4 on the right side only move your gradient from right to left this time.

Your fade should look like this…….


Number one.
Step 1.
Place the Extended Master Chief layer on top of the left and right images.

Step 2.
Add a layer mask to the Extended Master Chief layer.

Step 3.
Select your Gradient Tool.
Open the gradient editor and choose the Foreground to Transparent preset.
Make sure your foreground color is set to back.
Step 4.
Select the layer mask on the Extended Master Chief layer.
On the left side with your Gradient Tool, hold down the shift key, and make short strokes moving from left to right.
EXAMPLE: In the following image, start at the blue arrow and make your short strokes in the direction of the white arrow, you may need to slightly move your stating point to the right (red arrows) just a little, remember to hold down the shift key the entire time.
Continue until your fade looks something like this…….
Step 6.
Next, on the same layer mask! Repeat step 4 on the right side only move your gradient from right to left this time.
Your fade should look like this…….
- Messages
- 23,906
- Likes
- 13,636
Number Two
Step 1.
Place the Extended Master Chief layer on bottom of the left and right images.

Step 2.
Add a layer mask to the Right image layer and the Left image layer.

Step 3.
Select your Gradient Tool.
Open the gradient editor and choose the Foreground to Transparent preset.
Make sure your foreground color is set to back.
Step 4.
Select the layer mask on the top or uppermost layer, which for me was the right image layer.
On the left side with your Gradient Tool, hold down the shift key, and make short strokes moving from left to right.
EXAMPLE: In the following image, start at the blue arrow and make your short strokes in the direction of the white arrow, you may need to slightly move your stating point to the right (red arrow) just a little, remember to hold down the shift key the entire time.

Continue until your fade looks something like this…….

Step 6.
Next, on the left image layer mask, Repeat step 4 on the left side and move your gradient from right to left this time.

Your fade should look like this…….


Step 1.
Place the Extended Master Chief layer on bottom of the left and right images.

Step 2.
Add a layer mask to the Right image layer and the Left image layer.

Step 3.
Select your Gradient Tool.
Open the gradient editor and choose the Foreground to Transparent preset.
Make sure your foreground color is set to back.
Step 4.
Select the layer mask on the top or uppermost layer, which for me was the right image layer.
On the left side with your Gradient Tool, hold down the shift key, and make short strokes moving from left to right.
EXAMPLE: In the following image, start at the blue arrow and make your short strokes in the direction of the white arrow, you may need to slightly move your stating point to the right (red arrow) just a little, remember to hold down the shift key the entire time.
Continue until your fade looks something like this…….
Step 6.
Next, on the left image layer mask, Repeat step 4 on the left side and move your gradient from right to left this time.
Your fade should look like this…….
Paul
Former Member
- Messages
- 12,878
- Likes
- 7,023
Hope you don't mind Sam, great walk through as per your usual self mate.
I added another blank layer above your finished works and eye dropped a colour from the main blue portions, filled that blank layer then changed to a colour layer making everything the same blueish colour, then just dropped opacity a little.

I added another blank layer above your finished works and eye dropped a colour from the main blue portions, filled that blank layer then changed to a colour layer making everything the same blueish colour, then just dropped opacity a little.
"Hope you don't mind Sam,"
Never a problem homey! That's what the guy from the vid tut does to his final image.
Thank you so much for taking the time to walk me through how to do this !
MrToM
Guru
- Messages
- 3,595
- Likes
- 3,322

