jaynotaguru2020
Member
- Messages
- 8
- Likes
- 0
Hey Everyone
I am not new to graphics however I was raised up on the former Macromedia Fireworks platform (which adobe sucked up into its masses a couple years ago.
I have what I think should be a simple process, but I keep beating myself up over how to do it right, but as the name implies, you guys are the gurus. I think I just need pointing in the right direction. The issue is searching out the information whilst not knowing exactly what its called.
Ok so heres the situation, aside from the annoying "always greyed out" cut copy and paste in PS making it virtually useless, I keep running into dead ends.
I have a group of 1000 SVGS, each one is on a 100% transparent background, I want to place these on t shirt transfers, which use WHITE backing, these are printed, then fed into this cool little Cricut machine which cuts them out for heat press, the trick is it CUTS everything out that is not together, essentially creating a puzzle which has to be reassembled on the shirt. We can also do this with vinyl, but the difference is the vinyl has a "carrier sheet" that the transfers do not, which holds everything together for the heat press.
My goal is to make a "bubble" of sorts around the SVG and anything INSIDE the bubble will be white and anything outside will be the shirts color. I have tried cutting shapes, I have tried making shapes, I have tried adding borders, I have even tried "expand" and nothing works.
I have attached a few photos to give everyone an idea what I am trying to accomplish
any help would be great and even a way to run a script on every file if Photoshop can do such a thing.
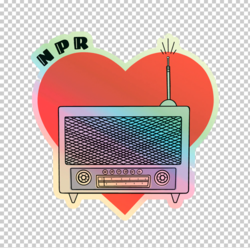
first image is the final result "bubble" I want to give you an idea
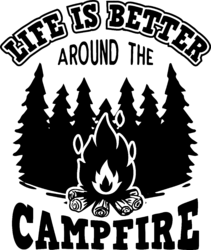
second image is an SVG file I am working with
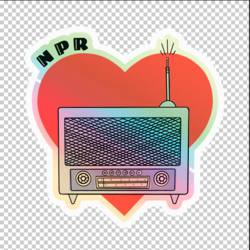
Third image is as close as I have gotten to making it work so far



I am not new to graphics however I was raised up on the former Macromedia Fireworks platform (which adobe sucked up into its masses a couple years ago.
I have what I think should be a simple process, but I keep beating myself up over how to do it right, but as the name implies, you guys are the gurus. I think I just need pointing in the right direction. The issue is searching out the information whilst not knowing exactly what its called.
Ok so heres the situation, aside from the annoying "always greyed out" cut copy and paste in PS making it virtually useless, I keep running into dead ends.
I have a group of 1000 SVGS, each one is on a 100% transparent background, I want to place these on t shirt transfers, which use WHITE backing, these are printed, then fed into this cool little Cricut machine which cuts them out for heat press, the trick is it CUTS everything out that is not together, essentially creating a puzzle which has to be reassembled on the shirt. We can also do this with vinyl, but the difference is the vinyl has a "carrier sheet" that the transfers do not, which holds everything together for the heat press.
My goal is to make a "bubble" of sorts around the SVG and anything INSIDE the bubble will be white and anything outside will be the shirts color. I have tried cutting shapes, I have tried making shapes, I have tried adding borders, I have even tried "expand" and nothing works.
I have attached a few photos to give everyone an idea what I am trying to accomplish
any help would be great and even a way to run a script on every file if Photoshop can do such a thing.
first image is the final result "bubble" I want to give you an idea
second image is an SVG file I am working with
Third image is as close as I have gotten to making it work so far