^Photographer
Active Member
- Messages
- 34
- Likes
- 5
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!


Well that was the problem. It wasn't a transparent background.Lots going on here.
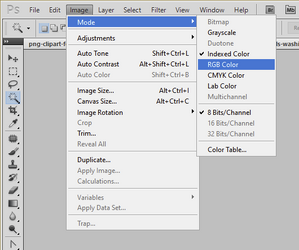
First, your file is currently set to Indexed Color, which disables many Photoshop features. Open your PNG file and go to Image>Mode>RGB Color. This changes it to RGB mode.
View attachment 149205
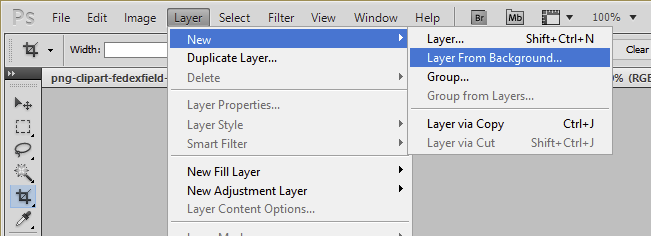
Next, your logo layer defaults to a locked Background layer, so you need to convert it to a normal layer. Two ways:
- Duplicate your layer and then delete the bottom Background layer.
- Or, go to Layer>New>Layer from Background.
View attachment 149206
Lastly, the image you attached does not, in fact, have a transparent background. It has the checkerboard background that makes it appear as if it's transparent, but it isn't. It's possible that your image is transparent but what you've attached here is a screenshot with a background, so first try this (once you've done the steps above):
- Open a new layer and move it below your logo layer.
- Fill this new layer with any color you like. This new color should now show through.
- If it does not, then you'll need a layer mask on your logo layer to carefully erase the checkerboard background and establish true transparency.

Last question, how did you determine the background was "checkered" and not transparent?
Same here -- hair pulling!Because I followed my own directions and it didn't work! I started pulling my own hair out and then it occurred to me that I've seen this before—a screenshot of the checkerboard background that tricks you into thinking you have transparency. I tried the eraser tool on the logo layer and erased a section of checkerboard. Sure enough, my background color appeared.

