R.Braverman
Member
- Messages
- 19
- Likes
- 3
Not sure this is the correct place to start this, so BY ALL MEANS move it to where it should be if necessary (as if you needed my permission ...)
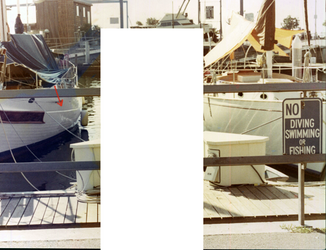
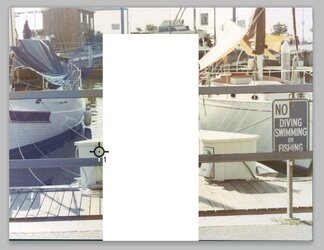
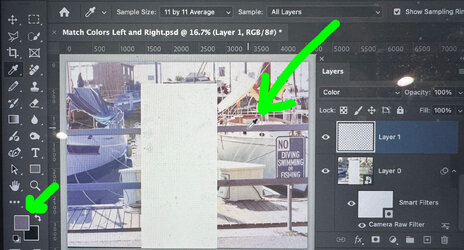
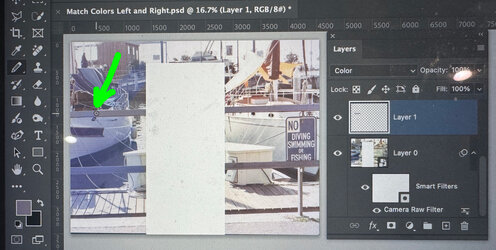
As you can see, this is, well maybe you can't ...
OK, this is a scanned in photo, if you look the boat on the left is/has a bluish cast, while the right one is "greenish" (is my ignorance starting to show ...?). I think it's a reflection in the lens when it was taken, but obviously I'm not sure - at least that's what it appears to be..
This was taken 50 years ago, I know the fellow who took it, and he would NOT have screwed this up.
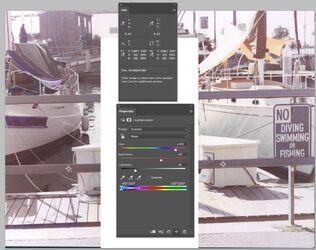
So as I can pretty much mask that area, how do I try to blend it's colors to match the right side?
A brief explanation; as I think most people do, I learn what I need as I need it, and this is the first time I've run into this.
Thanks.

As you can see, this is, well maybe you can't ...
OK, this is a scanned in photo, if you look the boat on the left is/has a bluish cast, while the right one is "greenish" (is my ignorance starting to show ...?). I think it's a reflection in the lens when it was taken, but obviously I'm not sure - at least that's what it appears to be..
This was taken 50 years ago, I know the fellow who took it, and he would NOT have screwed this up.
So as I can pretty much mask that area, how do I try to blend it's colors to match the right side?
A brief explanation; as I think most people do, I learn what I need as I need it, and this is the first time I've run into this.
Thanks.