Salamandre19
Member
- Messages
- 14
- Likes
- 0
Hello,
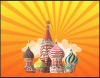
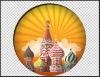
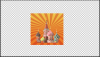
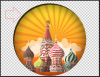
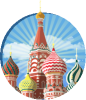
I am making some wonders for Civ 5 game and I need to place splash design behind my buildings, as in original:

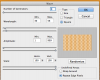
As noticed, there are beautiful sun rays behind the building which I need to create from scratch, please someone can give me a hint on what tools to use or direction to start? For those sun rays I mean, the buildings are ready and the easy part.
Thanks
I am making some wonders for Civ 5 game and I need to place splash design behind my buildings, as in original:

As noticed, there are beautiful sun rays behind the building which I need to create from scratch, please someone can give me a hint on what tools to use or direction to start? For those sun rays I mean, the buildings are ready and the easy part.
Thanks