IsaCreative
New Member
- Messages
- 4
- Likes
- 2
Hey guys, newbie here, and I've got a newbie-type question.
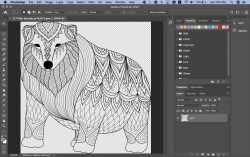
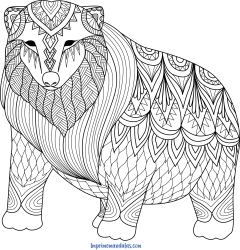
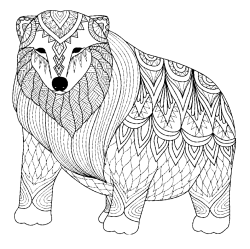
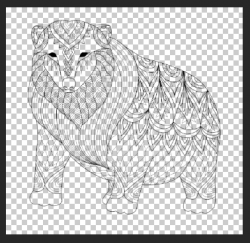
If I've got an image with a subject in it. the subject has some transparency and the background is also transparent.
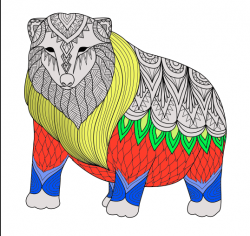
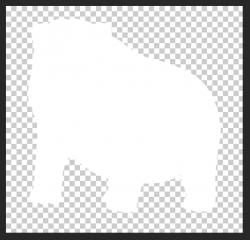
How can firstly select all the transparent areas inside of the subject excluding the background area.. and then turn the selected areas inside the subject to white?
I have done some searching and found that I can select all the transparency areas in my image by going to
1.select menu
2.load selection
3.layer 1 transparency
4. ticking invert option
this gives me all the transparent areas on my image but from here I've no clue how to
A.deselect the background areas
b.send to new layer if necessary
B.turn the selection to white
please view the attached image to gain a better understanding of what I mean..
I know this will be an easy fix for some gurus on here... also would be interested to know how I could turn the process into an automated script. but Im probably way ahead of myself there..
thanks in advance gang.


If I've got an image with a subject in it. the subject has some transparency and the background is also transparent.
How can firstly select all the transparent areas inside of the subject excluding the background area.. and then turn the selected areas inside the subject to white?
I have done some searching and found that I can select all the transparency areas in my image by going to
1.select menu
2.load selection
3.layer 1 transparency
4. ticking invert option
this gives me all the transparent areas on my image but from here I've no clue how to
A.deselect the background areas
b.send to new layer if necessary
B.turn the selection to white
please view the attached image to gain a better understanding of what I mean..
I know this will be an easy fix for some gurus on here... also would be interested to know how I could turn the process into an automated script. but Im probably way ahead of myself there..
thanks in advance gang.