My understanding of what you want to do is start with some effects on a black background (eg, light strokes, fire, whatever ...I'll use fire for my example), and a picture of a model against a white background, and have the fire (or light strokes or whatever) show up against the white background.
If you think about it a bit, it's easy to see that a very direct way to do this to put the flames (or whatever) on a layer above the model, and have the opacity of the flame layer be zero where that layer is dark, and fully turned on (ie, 100% opacity) where the flames are the brightest. The standard way to vary the opacity in this way is to construct something called a luminosity mask (Google it). Basically, you take the image of the flames, convert it to gray-scale, adjust the tonality so that it goes from completely off (ie, black) to completely on (ie, 255 white), and then copy this image to a new channel (name it something like, "flame luminosity").
So, here's how it goes:
1) Here's the image I started with -- an intentionally darkened image of some firefighter trainees in a stairwell as part of a training exercise.

2) Next, I generated some fake flames on a transparent background (using the new "flames" filter built into the CC 2014 version of PS).

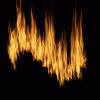
3) Next, to simulate the starting point you specified, ie, the flames or light strokes on a black background, I put the flames I just generated on a black background.

4) Next, I demonstrate how well a quick and dirty luminosity mask technique works to remove the black background, particularly in the transition areas between flame and black background. So, here's the luminosity mask that I generated (as described above).

5) And here's the result of using this luminosity mask as a layer mask on the layer with the flames with the black background (ie, #3, above). Note that it removes the black background quite well, but left a bit of whispy, gray, smoke-like tendrils at the very tips of the flames. With a bit more care in adjustment of the contrast, I'm sure this could be improved substantially, if such accuracy is actually needed.

6) And, the final step is to generate the desired composite of flames in front of the firefighters. First is using the original flames with the transparent background, and second is using the result of removing the flames from the black background.

and,

I hope this demonstrates you one technique that you can modify for your own application.
Cheers,
Tom M