readroberts
New Member
- Messages
- 4
- Likes
- 0
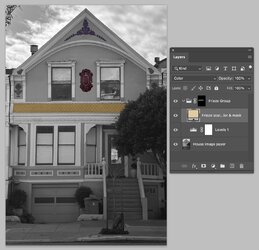
Having trouble with using layer masks and photo filters to emulate specific paint colors on a photo of my house.
I have been struggling with how to simulate different paint colors on a photograph of my house in Photoshop. I am able define a layer mask with a selection, and apply a color with either a color and a layer mask, or a color and a photo filter.
However, the color I see on the image is quite different than the color swatch in gray scale. The color looks close to right in regions of the selected image that are nearly white, but much too dark in areas that are darker. This is a problem because the current house colors, main and accents, are all somewhat dark, at most light gray, and mostly a darker gray.
I think that what is happening is that the hue and saturation channels of the color swatch are applied, but with the luminance channel from the selected area of the image. I supposed I could adjust levels for each feature on the house to make the highlights white, and teh dark extreme much lighter, but there must be a better way.
The Benjamin Moore Color Visualizer web tool does what I want very nicely, so it must be possible. ( Unfortunately, it is a paint to use for other reasons - too small a display, no ability to save history, or make multiple branches or copies of a projects).
Any advice would be much appreciated.
- Read Roberts
I have been struggling with how to simulate different paint colors on a photograph of my house in Photoshop. I am able define a layer mask with a selection, and apply a color with either a color and a layer mask, or a color and a photo filter.
However, the color I see on the image is quite different than the color swatch in gray scale. The color looks close to right in regions of the selected image that are nearly white, but much too dark in areas that are darker. This is a problem because the current house colors, main and accents, are all somewhat dark, at most light gray, and mostly a darker gray.
I think that what is happening is that the hue and saturation channels of the color swatch are applied, but with the luminance channel from the selected area of the image. I supposed I could adjust levels for each feature on the house to make the highlights white, and teh dark extreme much lighter, but there must be a better way.
The Benjamin Moore Color Visualizer web tool does what I want very nicely, so it must be possible. ( Unfortunately, it is a paint to use for other reasons - too small a display, no ability to save history, or make multiple branches or copies of a projects).
Any advice would be much appreciated.
- Read Roberts