MiXt Creative
New Member
- Messages
- 3
- Likes
- 1
Hello,
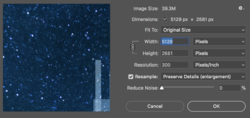
I have been having a HUGE issue with saving images (as I have done for years) and having them come out "soft" especially text. The image is razor sharp in the main file
and when I save it for web (either png or jpeg) it looks terrible. I have tried keeping the dpi at 300 and then just change the pixel size to output it.
Also when I take a screen shot of the image it looks perfect. If I adjust the size even slightly it goes soft.
I have attached to of the outputs but also took a screen shot of the psd file at 50%. You can see the contrast in quality between the two. I have never had this problem
in the past. Am I doing something wrong ...any insight would be greatly appreciated.
Thanks you



I have been having a HUGE issue with saving images (as I have done for years) and having them come out "soft" especially text. The image is razor sharp in the main file
and when I save it for web (either png or jpeg) it looks terrible. I have tried keeping the dpi at 300 and then just change the pixel size to output it.
Also when I take a screen shot of the image it looks perfect. If I adjust the size even slightly it goes soft.
I have attached to of the outputs but also took a screen shot of the psd file at 50%. You can see the contrast in quality between the two. I have never had this problem
in the past. Am I doing something wrong ...any insight would be greatly appreciated.
Thanks you