Ok, I'll show you a simple way to do this.
Create a document 600px wide and 200px height.
Fill with white.

Crate a new layer.
Choose you text tool and type (whatever you want) a word in the center.
Do use something different than I did for now.

I'm going to use solid colors for this next part for ease, however, these next layers would be the patterns you see flashing in your example.
Create a new layer and fill it with blue.
Right click the "blue" layer and select create clipping mask or hover your cursor between the two layers while holding down the alt/option key, you will see the cursor turn into a box with a black angled arrow pointing down, then click.
You should now have blue colored text....

Create a new layer and fill it with pink.
Right click the "pink" layer and select create clipping mask or hover your cursor between the two layers while holding down the alt/option key, you will see the cursor turn into a box with a black angled arrow pointing down, then click.
You should now have pink colored text....

Create a new layer and fill it with red.
Right click the "red" layer and select create clipping mask or hover your cursor between the two layers while holding down the alt/option key, you will see the cursor turn into a box with a black angled arrow pointing down, then click.
You should now have red colored text....

This is what your layers panel should look like...

Next, you need turn off red and pink layers leaving just the blue.
Open your timeline panel. Go to WINDOW > TIMELINE.
In the timeline choose Create Frame Animation. Click on this.

You should now have one frame in your timeline. White BG with blue letters.

Click the "Duplicate selected frames" icon in the timeline controls. This will duplicate the first frame.
Go to your layers panel and turn off the blue layer and turn on the pink layer.
You should now have two frames in your timeline. First, White BG with blue letters. Second, White BG with pink letters.

Click the "Duplicate selected frames" icon in the timeline controls. This will duplicate the second frame.
Go to your layers panel and turn off the pink layer and turn on the red layer.
You should now have three frames in your timeline. First, White BG with blue letters. Second, White BG with pink letters. Third, White BG with red letters.

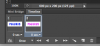
Almost done! Highlight the first frame in the timeline, hold the shift key and than click on the third frame, this should have then all selected. Click on the down arrow button on one of the selected frames so we can change the delay time. Set to 0.5 secs.

Set your looping option to forever.
Then click the play button. You should see the letters flashing blue, pink, red.
Go to FILE > SAVE FOR WEB
Select GIF, and forever under looping options.
Should look like this.

The lesson here is that we substituted solid colors for the different BG's flashing in your example.
Using this method allows you to add as many clipped images to the gif as you please.
Good luck!
Here is the exact same process using different clipped images.

Layers panel..

 as I'm a pretty big newbie I would love to know how to make a text on a white background and a couple of images in the text (after making it transparent with Magic Wand->Background Eraser Tool) and make them come up and out in a very fast animation, then export it into a .gif
as I'm a pretty big newbie I would love to know how to make a text on a white background and a couple of images in the text (after making it transparent with Magic Wand->Background Eraser Tool) and make them come up and out in a very fast animation, then export it into a .gif 

 Help will be VERY Appreciated guys!
Help will be VERY Appreciated guys!




![MUNGO3-2014-06-21-[1].png MUNGO3-2014-06-21-[1].png](https://www.photoshopgurus.com/forum/data/attachments/34/34995-2f15f90d6fb06b430f73b1ec9ee87cdc.jpg?hash=LxX5DW-wa0)
![MUNGO3-2014-06-21-[2].png MUNGO3-2014-06-21-[2].png](https://www.photoshopgurus.com/forum/data/attachments/34/34996-0b35afebba6b6f399e0300156057de2a.jpg?hash=CzWv67prbz)
![MUNGO3-2014-06-21-[3].png MUNGO3-2014-06-21-[3].png](https://www.photoshopgurus.com/forum/data/attachments/34/34997-91bbbc50deb08c8f62a23891c29ac73f.jpg?hash=kbu8UN6wjI)
![MUNGO3-2014-06-21-[4].png MUNGO3-2014-06-21-[4].png](https://www.photoshopgurus.com/forum/data/attachments/34/34998-d46ceeaa7c59e78f8431dd97b0515c68.jpg?hash=1GzuqnxZ54)
![MUNGO3-2014-06-21-[5].png MUNGO3-2014-06-21-[5].png](https://www.photoshopgurus.com/forum/data/attachments/35/35000-803bb0c6f156591aa2854c353e3e7352.jpg?hash=gDuwxvFWWR)
![MUNGO3-2014-06-21-[7].png MUNGO3-2014-06-21-[7].png](https://www.photoshopgurus.com/forum/data/attachments/35/35001-13b1d7e2c731ad1fd80f1d4ea5720dcd.jpg?hash=E7HX4scxrR)
![MUNGO3-2014-06-21-[8].png MUNGO3-2014-06-21-[8].png](https://www.photoshopgurus.com/forum/data/attachments/35/35002-83906b5fa650b214f054d3422b8b2201.jpg?hash=g5BrX6ZQsh)
![MUNGO3-2014-06-21-[11].png MUNGO3-2014-06-21-[11].png](https://www.photoshopgurus.com/forum/data/attachments/35/35003-c6aaa0c4bb40deef93f78bed86e096a6.jpg?hash=xqqgxLtA3u)
![MUNGO3-2014-06-21-[12].png MUNGO3-2014-06-21-[12].png](https://www.photoshopgurus.com/forum/data/attachments/35/35004-761f2daa83d99930ab2cb952304feba4.jpg?hash=dh8tqoPZmT)