Mike Petzold
New Member
- Messages
- 3
- Likes
- 0
Hello everyone, today our team leader asked me to come up with a room door sign, to let people know who live in that room, well i wanted to do something nice, and make it "cool" so i started trying to learn ps6... well my head hurts now, i was hoping to just add a picture, put our team number on it, along with Name, Position, and phone number on the door sign... and not just all plain text
the first picture is of an old band logo, and its our TEAMs name "Anvil" i liked the picture because i didnt know how to make text like it

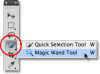
Then our team number is 5 so i was trying to kinda put the 5 behind it? somehow, and PS was making me draw lines around letter and stuff, and it was realy hard on a laptop touch pad... think it told me to use lasso or something
once that is done on top of a stand paper, i would be adding the person information on it... so after hours and hours i failed, couldnt get the 5 behind the anvil, using all those layers and things, and it turned out really nasty
couldnt get the 5 behind the anvil, using all those layers and things, and it turned out really nasty
View attachment anvil5.psd Hmm not sure what that number mean, was trying to add my ruff draft
lets try it in jpeg

Now i will be playing with it more, and i know i have to find a better way to draw the outline in anvil, but think i will need a mouse for that
I also have no idea, but wanted to make the letter I into a dagger facing down with the handle above the top of the other letters and pointing down and ending at the same place as the I
Any ANY helpful hints would be nice, i can see i will be working on this all night, lol
Thanks for any help at all, and sugestions or samples and pointing me in the right direction
Mike
the first picture is of an old band logo, and its our TEAMs name "Anvil" i liked the picture because i didnt know how to make text like it
Then our team number is 5 so i was trying to kinda put the 5 behind it? somehow, and PS was making me draw lines around letter and stuff, and it was realy hard on a laptop touch pad... think it told me to use lasso or something
once that is done on top of a stand paper, i would be adding the person information on it... so after hours and hours i failed,
View attachment anvil5.psd Hmm not sure what that number mean, was trying to add my ruff draft
lets try it in jpeg

Now i will be playing with it more, and i know i have to find a better way to draw the outline in anvil, but think i will need a mouse for that
I also have no idea, but wanted to make the letter I into a dagger facing down with the handle above the top of the other letters and pointing down and ending at the same place as the I
Any ANY helpful hints would be nice, i can see i will be working on this all night, lol
Thanks for any help at all, and sugestions or samples and pointing me in the right direction
Mike