Hi dear forum!
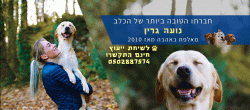
I tried to design a Facebook cover photo (820x360) using some high-res photos I got from Pexels. I decreased their huge size to fit the small canvas and they became a bit pixelated. (I needed them to be really small in the overall banner).
I've used the free transform tool with holding shift to keep the width-height proportions, and I also tried to convert them into smart objects before.
The result is not too bad, but definitely not the best...Is there a better way to do it?
Thank you!
I tried to design a Facebook cover photo (820x360) using some high-res photos I got from Pexels. I decreased their huge size to fit the small canvas and they became a bit pixelated. (I needed them to be really small in the overall banner).
I've used the free transform tool with holding shift to keep the width-height proportions, and I also tried to convert them into smart objects before.
The result is not too bad, but definitely not the best...Is there a better way to do it?
Thank you!