What are the steps to save save a GIF cinemagraph? - I am a noob at GIFs.
The GIFs I have are made with one main image (the first one), and then the next 150 frames are of what little motion there is in the image.
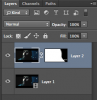
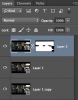
What I am getting is a quick flash of the main image, then just the masked moving parts without the background.
And, for an extra bonus, tell me a second way to reveal a GIF once I minimize it. I know it's there SOMEwhere...lol..wait, Ctrl-Tab did it this time, but wouldn't a while ago...there are always two or three ways, right?
I am also hunting for a way to preview the GIF in PS so that the 150 masks with the motion overlay the first main image.
Just attached the one that does not work, and the original...so you can see what I am seeing.
TIA
DrCarl
(The bottom sample is an "as is" GIF as produced by my phone. The upper sample has an adjustment layer on the top of the stack, yet the still image only plays for the first (and 76th? of 150) frame)
The GIFs I have are made with one main image (the first one), and then the next 150 frames are of what little motion there is in the image.
What I am getting is a quick flash of the main image, then just the masked moving parts without the background.
And, for an extra bonus, tell me a second way to reveal a GIF once I minimize it. I know it's there SOMEwhere...lol..wait, Ctrl-Tab did it this time, but wouldn't a while ago...there are always two or three ways, right?
I am also hunting for a way to preview the GIF in PS so that the 150 masks with the motion overlay the first main image.
Just attached the one that does not work, and the original...so you can see what I am seeing.
TIA
DrCarl
(The bottom sample is an "as is" GIF as produced by my phone. The upper sample has an adjustment layer on the top of the stack, yet the still image only plays for the first (and 76th? of 150) frame)
Attachments
Last edited: