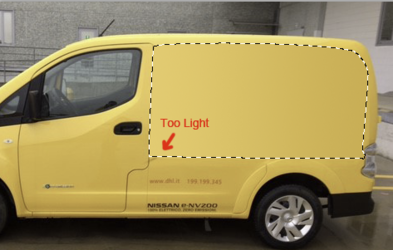
Hi, I need to remove the graphics from this van and make it all yellow. I am going crazy because I don't know how to accomplish this in photoshop. I don't know if there is something that can help me with this in an easy way. I am hoping someone can give me advice on what techniques are available and which ones can be used to get the best result. I want to learn how to do this for myself! Thanks!