I’m not sure exactly where the stumbling block is but here is how I would approach the problem.
Load Image:
Open your background image in Photoshop, crop if needed and then go to the ‘Layers Palette’.
Duplicate:
Duplicate that image onto another layer ( Crtl + J) … OR … right-click on ‘Background’ layer and select ‘Duplicate Layer’
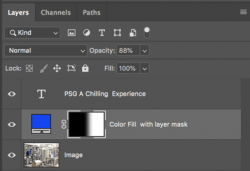
Color Shift:
If your desired image needs to be color shifted …say blue… you can create a layer above your copy via the “Create new fill or adjustment layer’ with its icon on the bottom of the Layers Palette. You can apply a apply a photo filter… OR … a ‘Color Balance’ Layer.. although there are other ways to do this that many prefer. You can also fiddle with this layer when it is highlighted by modifying the drop-down ‘Opacity‘ just below the top of the Layers Palette.
Granularize:
Click on the ‘Copy of Background’ layer. To produce your “granular effect” you have a variety of processes to get the desired look to your image.
… you can go up to ;the ‘Filter’ drop down menu and select one of the many ‘Blur’, ‘Noise’ or ‘Texture’ filters (Grain is in the last) ….or maybe a combination of them. This is a good time to learn undo ( ‘Ctrl Z’ ) and/or use the ‘History’ Palette..
At this point you have at least 3 layers: Background, Copy of Background and at least one procedural layer.
Text:
To create a Text layer, click on the existing top layer and go to the capital T’ Text (‘Horizontal Type Tool’) tool and have at it. At a minimum this will create your Text layer and it allow you to choose a font, choose a font color, Choose a font size in points and Justify text ( right, left or center). The Opacity dropdown also works with this layer. Text is now in Photoshop defined not as a bitmap but rather as a structured/vector graphic overlaying your bitmap image. Resising ther bBackground will not affect ther text adversely. When you get the image the way you want it you have the option to ‘Rasterize’ this layer via a right click and selecting ‘Rasterize Type’. At this point everything is a bitmap and thus resizing will adversely affect fonts as well as your background image.
Good luck and ‘Save and Save often’.
 View attachment 120039
View attachment 120039