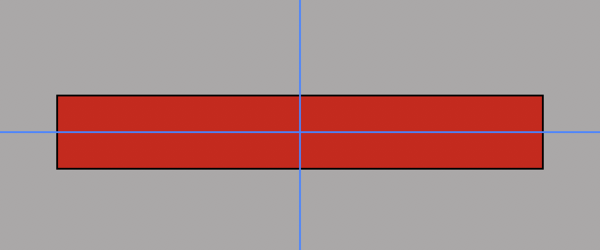
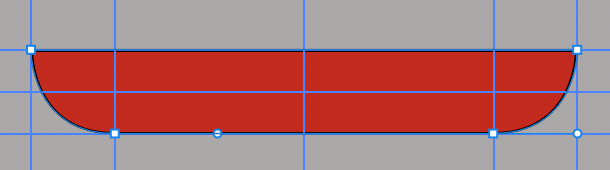
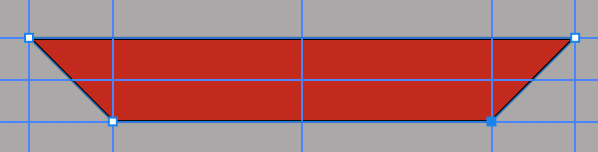
This feels like a beginner question that I’m embarrassed to ask. I have a rectangle on its own layer. I want to cut off the ends in a 45-degree bevel, as if the rectangle were one side of a beveled picture frame. How would I do that?
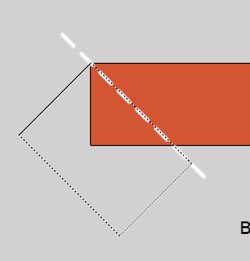
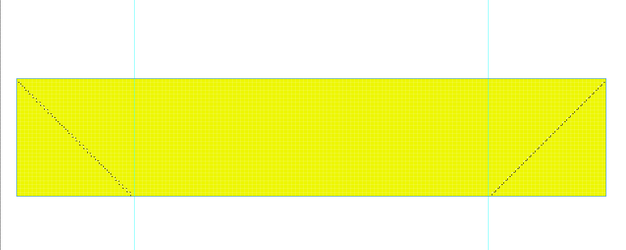
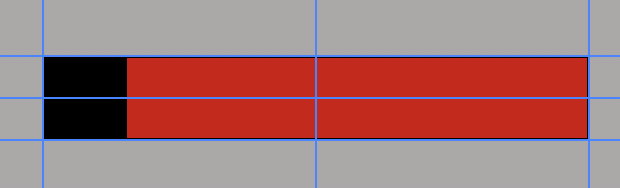
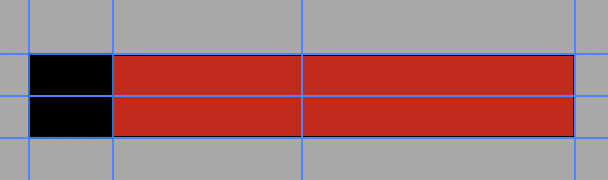
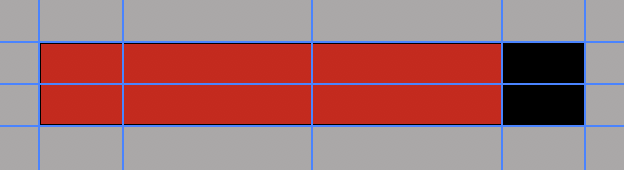
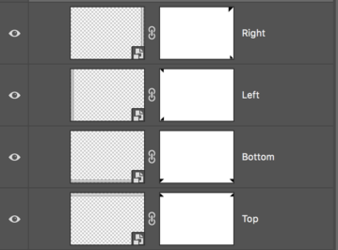
I got it done in a complicated way by constructing a custom 45-degree triangle, making a selection of that shape, and then moving that selection around to make my cuts. There is probably a much simpler way that I’m missing.

I got it done in a complicated way by constructing a custom 45-degree triangle, making a selection of that shape, and then moving that selection around to make my cuts. There is probably a much simpler way that I’m missing.