dineshtendulkar
Well-Known Member
- Messages
- 52
- Likes
- 9
Welcome to Photoshop Gurus forum. Register a free account today to become a member! It's completely free. Once signed in, you'll enjoy an ad-free experience and be able to participate on this site by adding your own topics and posts, as well as connect with other members through your own private inbox!










Ok, the main reason why I usually will not post specific values used in layer styles is that when it comes to layer styles, we all have our own preferences. What I think may look right, others may not. I don't post the values I use because you are meant to use the values that you find acceptable, I simply tell you that I used a specific type of layer style.Will you please share the bevel and emboss values you used. I have a doubt, when you are briefing the tutorials, for the effects such as gradients, bevel, etc., why are you not specifying the values. When we are trying with differnt values, we are getting some other result. It would be good if you share those values also

Sure.Will you also please share how to do that boxes written as "Email", "Message", etc.,











Hi sir,Step two.
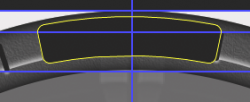
Now to rotate "Window 1"
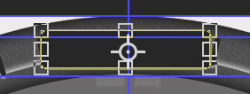
Enter Free Transform and move the pivot point to the center of the document. You will have to go to full zoom when positioning the pivot point.
View attachment 126558
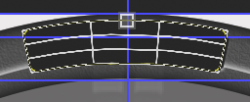
Now hold down the shift key and rotate "Window 1" to a 45 degree position. It will snap into position.
View attachment 126564
Hit enter or the tick/check mark to accept the state change.
Make a copy of "Window 1" layer and rename "Window 2". Repeat the above steps until done.
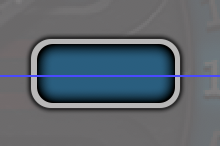
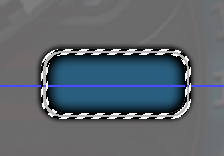
Add a layer style to "Window 1". Copy the layer style to the other windows.
View attachment 126561
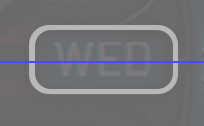
Woow. This is the exact text effect am looking for. Will you please share the layer style values. plzThe last thing is the text.
I did this using a simple "Text on a Path" technique. After looking through several tutorials, I feel that this TUTORIAL is most up to date and best describes how to place text on a path.
I did create four (4) separate layers with separate paths for each "Function Window".
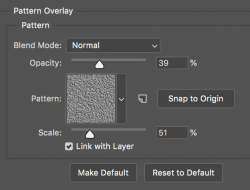
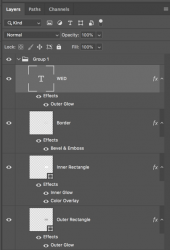
Lastly, I added a layer style using pattern overlay (for texture), outer glow, and drop shadow.
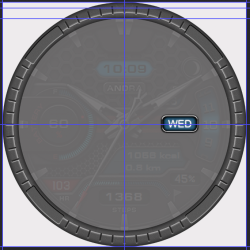
View attachment 126565
You're very welcome!Thank you so much for these detailed tutorials.
I have discussed posting layer style values above in post #5. The matter of what values I'm using has no bearing on what you should be using. We are all different in what we perceive looks best. Even with these layer styles used on everything I have demonstrated for you in all of these tutorials, I've had to experiment! This is what I need for you to do!! It's the only way you learn. I have told you what effect I used, but you need to experiment with the values YOU LIKE on your own.Will you please share the values for the following
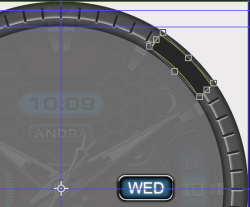
The matter of the bezel and dial with second/minute markers have not yet been opened in this thread. I made the bezel since you asked about the function widows. I felt like it would demonstrate the function windows better. There is no gradient in the bezel. There is a very simple "Inner Glow" using black as it's color and a "Pattern Overlay" (listed below).1. Gradient values used above for the circular bezel
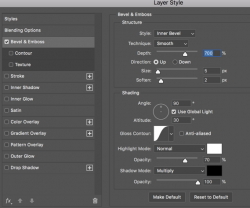
I assume you mean the second/minute markers? I used a very simple Bevel & Emboss.2. Layer Style & its values for the lines and the text area
As I have stated above in the demo, I used a layer style using pattern overlay (for texture), a simple outer glow, and a simple drop shadow.This is the exact text effect am looking for. Will you please share the layer style values.