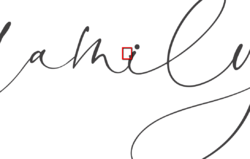
Hi all, fairly new to PS here but I'm doing my best to learn as my wife and I run a home decor shop and one of our new products involves a bit of PS work. Here's an problem we've run into that I haven't figured out how to best solve. We have a high-detail print we want to do but the font we've purchased doesn't connect well in a particular instance. Where two letters connect there's an errant stroke that we need to delete without leaving a noticeable area in the print. Here are pics of the problem area.
If we change the tracking of this particular word we get a worse problem.
Same deal if we change the tracking in the opposite direction.
I've tried selecting and deleting this area, but I'm afraid I'm not terribly experienced here. I'm not sure which tool is best suited for this.
Here's the best I was able to do. As you can see, there is a noticeable change in the outline, which I worry will show up in this high-detail print.
Sorry for the multiple links. If it's better for me to simply attach the images let me know as I am new to this forum and am not sure which is preferred. Thanks in advance!
Mod edit - please upload all images to the forum, thanks.
If we change the tracking of this particular word we get a worse problem.
Same deal if we change the tracking in the opposite direction.
I've tried selecting and deleting this area, but I'm afraid I'm not terribly experienced here. I'm not sure which tool is best suited for this.
Here's the best I was able to do. As you can see, there is a noticeable change in the outline, which I worry will show up in this high-detail print.
Sorry for the multiple links. If it's better for me to simply attach the images let me know as I am new to this forum and am not sure which is preferred. Thanks in advance!
Mod edit - please upload all images to the forum, thanks.