luctantemboy
New Member
- Messages
- 4
- Likes
- 0
Hello everyone,
I'm not sure this is right section to put my qsn , but please correct me if I'm wrong.
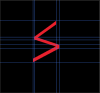
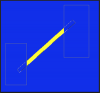
My question is I want to design letter S like following image with sharp edges and in vector, So that I will not loose quality if it made into any big size.
Im a newbie and just trying to start with CS6, I've installed it so I'm looking forward with detailed and perfect method to follow to draw my "S"
Thanks

I'm not sure this is right section to put my qsn , but please correct me if I'm wrong.
My question is I want to design letter S like following image with sharp edges and in vector, So that I will not loose quality if it made into any big size.
Im a newbie and just trying to start with CS6, I've installed it so I'm looking forward with detailed and perfect method to follow to draw my "S"
Thanks