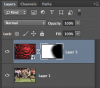
1.) How does one make this blue background effect on the side ?

Mod edit: Please don't upload (implied) lewd language here, this is a family oriented forum.
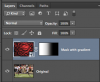
2. And this is the similar to the first picture but with a dynamic arrow or greater than sign. How is this made?

Didn't want to spam my second thread in 12 hours but my first thread ended up successful so I might as well ask my second Photoshop question for now. Need help.

Mod edit: Please don't upload (implied) lewd language here, this is a family oriented forum.
2. And this is the similar to the first picture but with a dynamic arrow or greater than sign. How is this made?

Didn't want to spam my second thread in 12 hours but my first thread ended up successful so I might as well ask my second Photoshop question for now. Need help.
Last edited by a moderator: